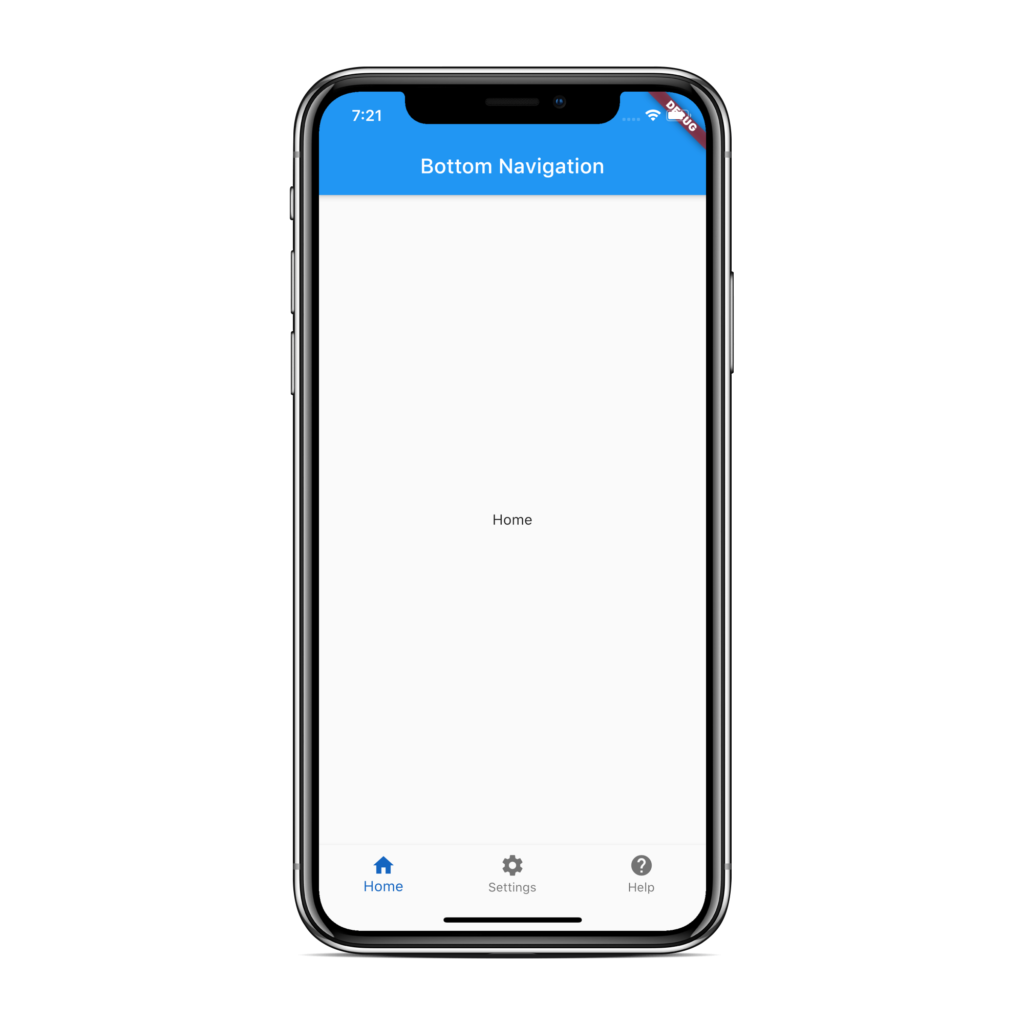
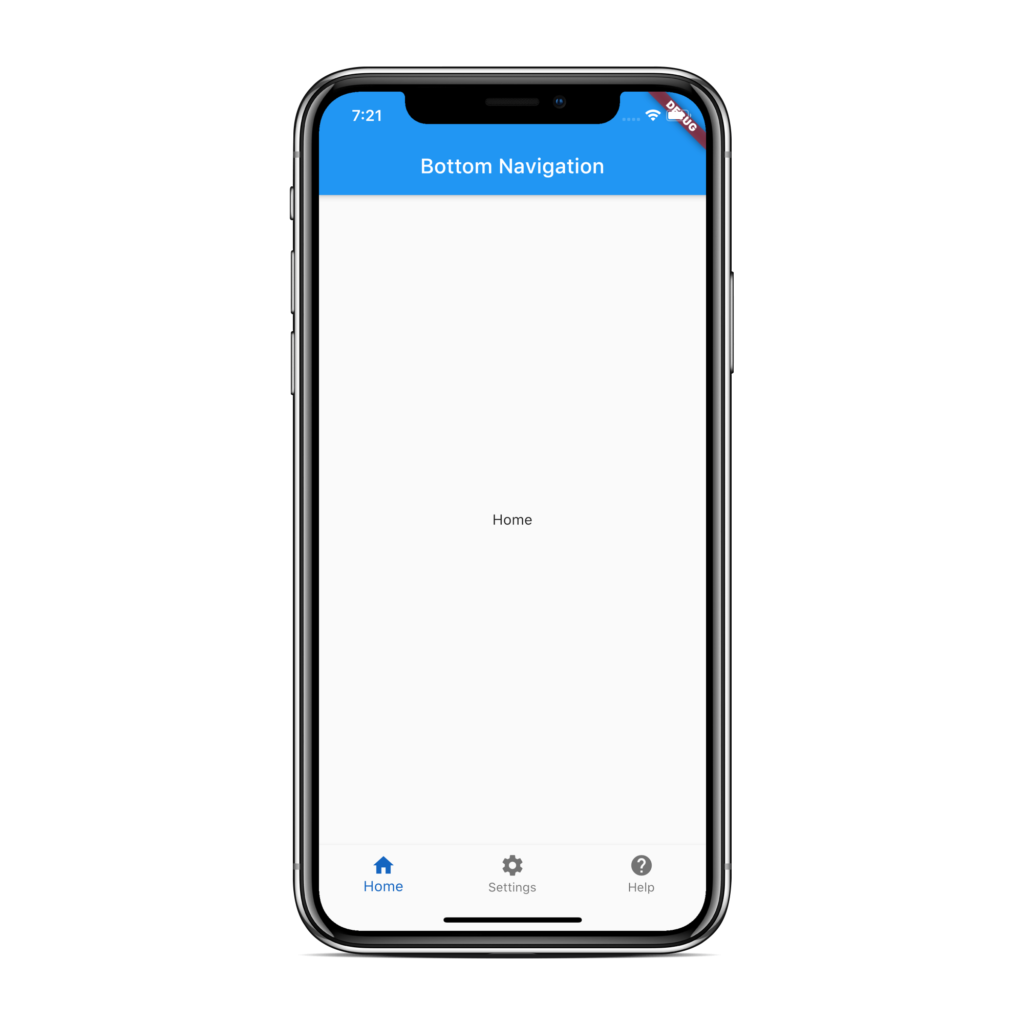
Flutter Bottom Navigation Bar
Limited Time Offer!
For Less Than the Cost of a Starbucks Coffee, Access All DevOpsSchool Videos on YouTube Unlimitedly.
Master DevOps, SRE, DevSecOps Skills!

DevOps – DevSecOps – SRE – DataOps – AIOps
Lets Learn, Do it & Share! Thats a DevOps!!!
For Less Than the Cost of a Starbucks Coffee, Access All DevOpsSchool Videos on YouTube Unlimitedly.
Master DevOps, SRE, DevSecOps Skills!