Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
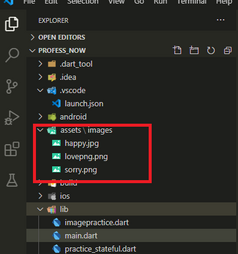
Create an image folder inside an assets folder, create assets if not exist.

Flutter Image_directory
This should be in your root folder, in that same root directory you will find a pubspec.yaml file ,

pubspec.yaml
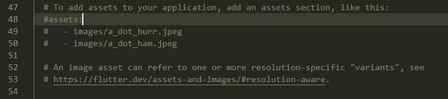
your need to make some changes on this file open it in your vscode editor, and change some lines like shown below.

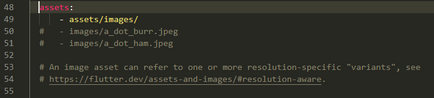
To this

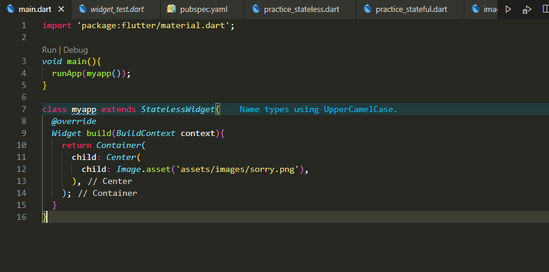
after this just use your images in your code after including child image function.


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com