Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
To display an image in Flutter, do the following steps:
Step 1: First, we need to create a new folder inside the root of the Flutter project and named it assets. We can also give it any other name if you want.
Step 2: Next, inside this folder, add one image manually.
Step 3: Update the pubspec.yaml file. Suppose the image name is tablet.png, then pubspec.yaml file is:
| flutter: | |
| uses-material-design: true | |
| assets: | |
| - assets/myhospitalnow-logo.png | |
| - assets/myhospitalnow-banner-patient.png | |
| - assets/steps-connect-with-doctor@2x.jpg | |
| - assets/steps-full-body-checkup@2x.jpg | |
| - assets/steps-order-medicine@2x.jpg |
Step 4: Finally, open get_started_screen.dart file and insert the following code.
| import 'package:flutter/material.dart'; | |
| import 'package:my_hospital_now/screens/register_screen.dart'; | |
| import 'login_screen.dart'; | |
| class GetStartedScreen extends StatefulWidget { | |
| GetStartedScreen({Key key}) : super(key: key); | |
| @override | |
| _GetStartedScreenState createState() => _GetStartedScreenState(); | |
| } | |
| class _GetStartedScreenState extends State<GetStartedScreen> { | |
| bool isLoggedIn = false; | |
| void onLoginStatusChanged(bool isLoggedIn) { | |
| setState(() { | |
| this.isLoggedIn = isLoggedIn; | |
| }); | |
| } | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| home: Scaffold( | |
| appBar: AppBar( | |
| title: Container( | |
| width: 240, // Set the desired width | |
| height: 120, // Set the desired height | |
| child: Image.asset('assets/myhospitalnow-logo.png'), | |
| ), | |
| actions: [ | |
| TextButton( | |
| onPressed: () { | |
| Navigator.push( | |
| context, | |
| MaterialPageRoute( | |
| builder: (BuildContext context) => LoginScreen(), | |
| ), | |
| ); | |
| }, | |
| child: Text( | |
| 'Login', | |
| style: TextStyle( | |
| fontSize: 18.0, | |
| color: Colors.white, | |
| ), | |
| ), | |
| ), | |
| ], | |
| ), | |
| body: Column( | |
| mainAxisAlignment: MainAxisAlignment.spaceBetween, | |
| children: <Widget>[ | |
| Container( | |
| padding: EdgeInsets.all(5.0), | |
| decoration: BoxDecoration(), | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.spaceBetween, | |
| children: <Widget>[ | |
| Image.asset('assets/myhospitalnow-banner-patient.png'), | |
| TextButton( | |
| onPressed: () { | |
| Navigator.push( | |
| context, | |
| MaterialPageRoute( | |
| builder: (BuildContext context) => RegisterScreen(), | |
| ), | |
| ); | |
| }, | |
| child: Text.rich( | |
| TextSpan( | |
| children: [ | |
| WidgetSpan( | |
| child: Padding( | |
| padding: EdgeInsets.all(20.0), | |
| child: Container( | |
| padding: EdgeInsets.all(12.0), | |
| decoration: BoxDecoration( | |
| borderRadius: BorderRadius.circular(8), | |
| color: Colors.black, | |
| ), | |
| child: Text( | |
| 'Get Free Quote', | |
| style: TextStyle( | |
| fontSize: 20.0, | |
| color: Colors.white, | |
| ), | |
| ), | |
| ), | |
| ), | |
| ), | |
| ], | |
| ), | |
| ), | |
| ), | |
| ], | |
| ), | |
| ), | |
| Text( | |
| '3 steps for better health', | |
| style: TextStyle( | |
| fontSize: 30.0, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| Container( | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.spaceBetween, | |
| children: <Widget>[ | |
| Image.asset( | |
| 'assets/steps-full-body-checkup@2x.jpg', | |
| height: 110, // Specify the desired height | |
| width: 700, // Specify the desired width | |
| ), | |
| ], | |
| ), | |
| ), | |
| Container( | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.spaceBetween, | |
| children: <Widget>[ | |
| Image.asset('assets/steps-connect-with-doctor@2x.jpg', | |
| height: 110, // Specify the desired height | |
| width: 700, | |
| ), | |
| ] | |
| ), | |
| ), | |
| Container( | |
| child: Column( | |
| mainAxisAlignment: MainAxisAlignment.spaceBetween, | |
| children: <Widget>[ | |
| Image.asset('assets/steps-order-medicine@2x.jpg', | |
| height: 110, // Specify the desired height | |
| width: 700, | |
| ), | |
| ] | |
| ), | |
| ), | |
| ], | |
| ), | |
| ), | |
| ); | |
| } | |
| RaisedButton({Text child, RegisterScreen Function() onPressed}) {} | |
| } | |
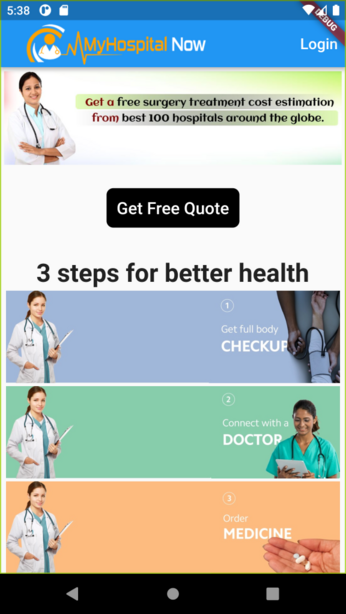
Step 5: Now, run the app. You will get something like the screen below.