Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
What is Flutter?

Flutter is an open-source, cross-platform UI toolkit developed by Google. It is used to build native mobile, web, and desktop applications from a single codebase. Flutter is a powerful and versatile toolkit that can be used to build a variety of applications, including:
- Web applications: Flutter can be used to build web applications that are fast, responsive, and beautiful.
- Mobile applications: Flutter can be used to build mobile applications for Android and iOS.
- Desktop applications: Flutter can be used to build desktop applications for Windows, macOS, and Linux.
- Embedded applications: Flutter can be used to build embedded applications for devices such as IoT devices and smart TVs.
What is the top use cases of Flutter?
Flutter, a UI toolkit developed by Google, is used to build natively compiled applications for mobile, web, and desktop from a single codebase. Its fast development cycle, expressive UI, and cross-platform capabilities make it suitable for a range of use cases. Here are some of the top use cases of Flutter:
1. Mobile Apps:
Flutter is primarily known for building high-quality, performant mobile applications for both Android and iOS platforms. It provides a consistent look and feel across devices and allows developers to create complex UIs with ease.
2. Cross-Platform Apps:
Flutter’s “write once, run anywhere” philosophy enables developers to build applications that work on multiple platforms using a single codebase. This reduces development time and effort compared to maintaining separate codebases for each platform.
3. Startup MVPs:
Flutter is a popular choice for startups looking to quickly build a Minimum Viable Product (MVP) for their app. Its fast development cycle allows for rapid iteration and testing of ideas.
4.UI-Intensive Apps:
Flutter’s customizable widgets and expressive UI framework make it suitable for apps that require complex and visually appealing user interfaces, such as e-commerce, social media, and multimedia apps.
5.Custom Apps for Enterprises:
Enterprises can use Flutter to build custom applications for internal use, such as project management tools, employee portals, and communication platforms.
6. Games and Interactive Apps:
Flutter’s graphics capabilities and animation framework make it viable for building simple games, interactive educational apps, and interactive experiences.
7. E-Commerce Apps:
Flutter’s rich set of widgets and flexible design system allows developers to create feature-rich e-commerce apps with appealing product displays, shopping carts, and payment integrations.
8. News and Content Apps:
Flutter is suitable for building news, blogging, and content consumption apps with dynamic layouts, animations, and integration of multimedia content.
9. Travel and Booking Apps:
Flutter can be used to build travel booking and planning apps with interactive maps, itinerary creation, and integration of third-party services.
10. Health and Fitness Apps:
Flutter’s ability to access device sensors and its integration with Bluetooth and health-related APIs makes it useful for building health and fitness tracking applications.
What are feature of Flutter?
Flutter is a popular choice for building cross-platform applications because it has many features that make it a powerful and versatile toolkit. Here are some of the key features of Flutter:
- Hot reload: Flutter supports hot reload, which means that you can make changes to your code and see the changes reflected in your app without having to rebuild the app. This makes Flutter a great choice for rapid development.
- Declarative UI: Flutter uses a declarative UI, which means that you describe what your UI should look like, rather than how it should be implemented. This makes Flutter’s UI code more concise and easier to understand.
- Custom widgets: Flutter provides a rich set of widgets, but you can also create your own custom widgets. This makes Flutter very flexible and allows you to create custom UIs that meet your specific needs.
- Flutter community: The Flutter community is large and active, and there are many resources available to help you learn Flutter and build great apps.
What is the workflow of Flutter?
The workflow of Flutter is as follows:
- Create a project: The first step is to create a project. This can be done using the flutter create command.
- Write your code: Once you have created a project, you can start writing your code. Flutter code is written in the Dart programming language.
- Build your app: Once you have written your code, you can build your app. This can be done using the flutter build command.
- Run your app: Once you have built your app, you can run it. This can be done using the flutter run command.
- Deploy your app: Once you are happy with your app, you can deploy it to the App Store or Google Play.
How Flutter Works & Architecture?

Flutter is an open-source, cross-platform UI toolkit developed by Google. It is used to build native mobile, web, and desktop applications from a single codebase. Flutter works by first compiling your Dart code into machine code for the specific platform that you are targeting. This makes Flutter apps fast and efficient. Flutter then uses a custom rendering engine to render the UI of your app. The rendering engine is written in C++, which makes it very fast and efficient.
Flutter also supports hot reload, which means that you can make changes to your code and see the changes reflected in your app without having to rebuild or restart your app. This makes Flutter a great choice for rapid development.
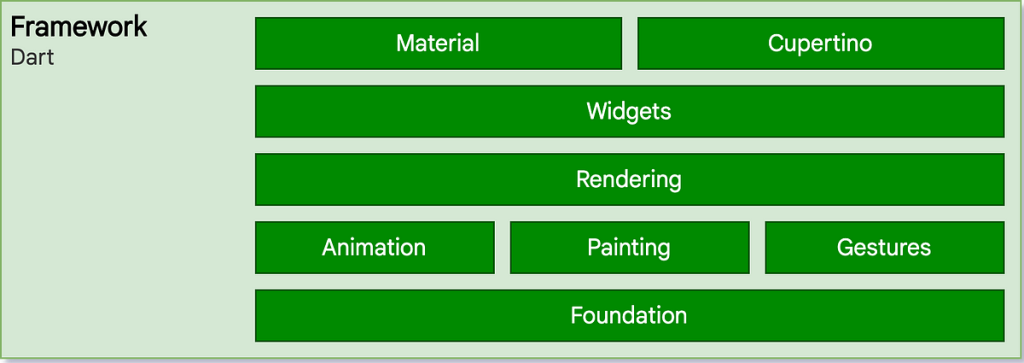
The architecture of Flutter is divided into three layers:
- The engine layer: The engine layer is responsible for rendering the UI of your app. It is written in C++ and is platform-independent.
- The framework layer: The framework layer provides the widgets that you use to build your UI. It is written in Dart and is platform-specific.
- The app layer: The app layer is where you write your Dart code. It is platform-specific.
How to Install and Configure Flutter?
To install and configure Flutter, you can follow these steps:
- Install the Flutter SDK: You can download the Flutter SDK from the Flutter website.
- Configure your environment variables: You need to configure your environment variables to point to the Flutter SDK.
- Create a new Flutter project: You can create a new Flutter project using the Flutter create command.
- Open your Flutter project in your IDE: You can open your Flutter project in your IDE of choice.
- Run your Flutter project: You can run your Flutter project using the flutter run command.
Here are the detailed steps for each step:
1. Install the Flutter SDK: You can download the Flutter SDK from the Flutter website. The Flutter website has a variety of installers available for different operating systems. You can download the installer for your operating system from the website.
2. Configure your environment variables: You need to configure your environment variables to point to the Flutter SDK. You can do this by adding the following lines to your .bashrc or .zshrc file:
export PATH="$PATH:$HOME/flutter/bin"
export FLUTTER_SDK="$HOME/flutter"3. Create a new Flutter project: You can create a new Flutter project using the flutter create command. This command will create a new project called my_app.
flutter create my_app4. Open your Flutter project in your IDE: You can open your Flutter project in your IDE of choice. If you are using Visual Studio Code, you can use the Flutter extension to open your Flutter project.
5. Run your Flutter project: You can run your Flutter project using the flutter run command. This command will run your Flutter project on the device that you are currently connected to.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com