How to add Images in Flutter.
Limited Time Offer!
For Less Than the Cost of a Starbucks Coffee, Access All DevOpsSchool Videos on YouTube Unlimitedly.
Master DevOps, SRE, DevSecOps Skills!
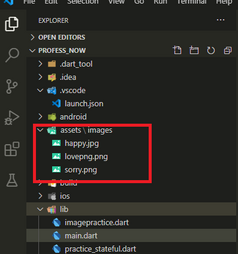
Make an image folder inside an assets folder, and if necessary, generate assets.

Flutter Image_directory
This should be in your root folder, and you can also find a pubspec.yaml file there.

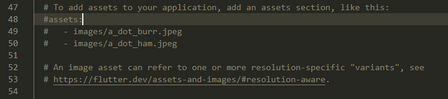
pubspec.yaml
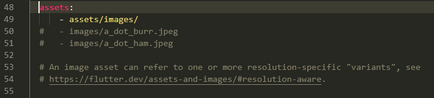
In order to update some lines in this file, open it in your vscode editor and make the necessary modifications.

To this

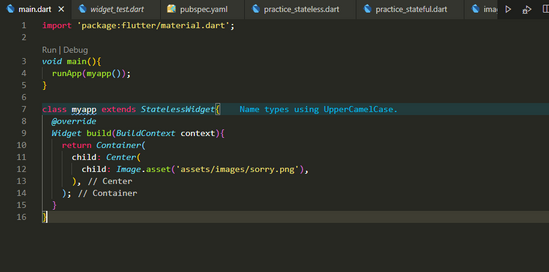
after this just use your images in your code after including child image function.