Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
Source: techgenix.com
If you are a cloud administrator, you are probably working with code to some extent. It could be a simple as automation scripts using PowerShell to manage a couple of resources, or a full ARM template set of files to deploy your entire infrastructure. You can always use Visual Studio to manage your code, and it has native integrations with Azure DevOps. However, a great tool to work with code and supports repositories, Azure DevOps including tasks is Visual Studio Code.
In this article, we are going over the process to install it and integrate it with Azure DevOps.
Setting up the environment
The first step is to get our tools downloaded on the disk. Here is a list of the tools that we need to accomplish the goal of this article with download links.
- Visual Studio Code
- Visual Studio Team Foundation Server (VSTS) client
As you may have noticed, Visual Studio Code is for everyone, and you can use it on your Windows, Linux or macOS.

The first step is to install the Visual Studio Code, and the installation is straightforward. In case you need some guidance, we are going to describe the step-by-step, as follows:
- In the License Agreement: If you agree with the terms and conditions, select I accept the agreement and click Next.
- In the Select Destination Location: Leave default settings, which is C:\program files\Microsoft VS Code folder, and click Next.
- In the Select Start Menu Folder page: Leave default settings and click Next.
- In the Select Additional Tasks page: I recommend selecting all options available. They are useful when managing code files in Windows Explorer. Click Next.

- In the Ready to Install: Review the settings selected until this point, and click Install to start the installing process.
- In the final page of the wizard: Click on Finish and the Visual Studio Code will be launched automatically.
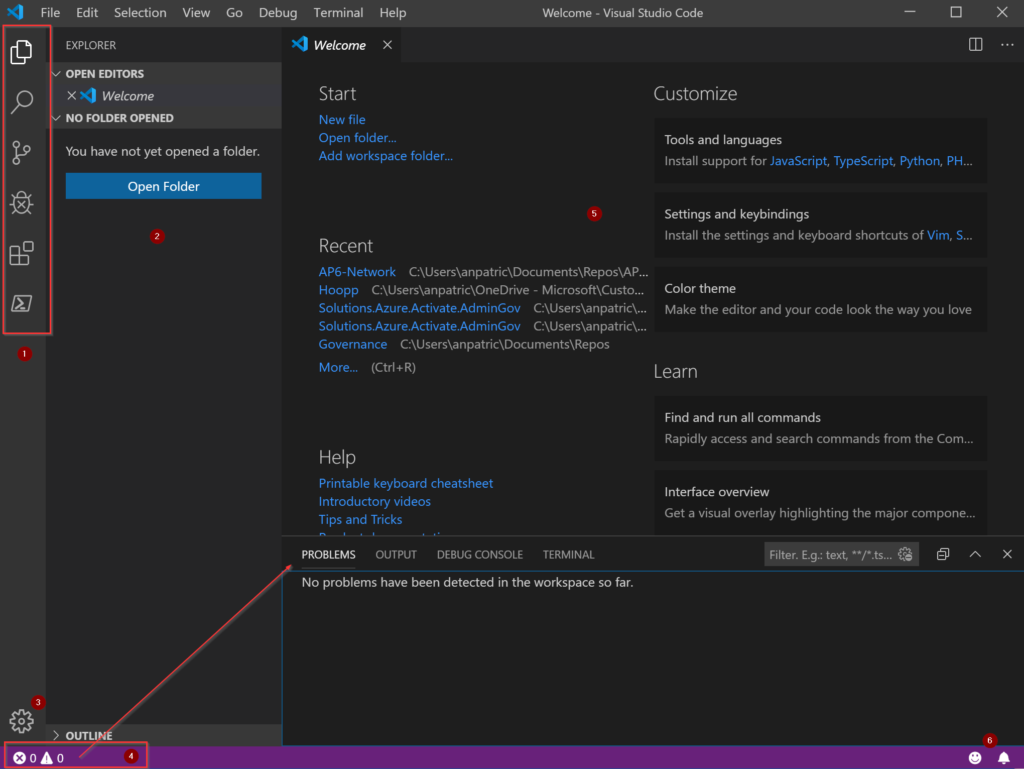
The first view could be scary, but after spending a few hours using Visual Studio Code, you start getting acquainted with the new interface. I’m sure you will love it, and it will be your favorite tool to manage code.
The interface is simple, and I will try my best to describe in a few sentences. On the left side (Item 1) we have the Activity Bar, where your future extensions may add icons to the editor. The default icons are Source Control, Files, Search, Debug, and Extensions. When we click on any of those icons, a new area on the side will be displayed (Item 2).
All the configuration of the Visual Studio can be found using the settings icon (Item 3). In the Status Bar (Items 4 and 6), we can see numerous icons that will give you an idea of what is going on based on the extensions that you have installed. Item 4, specifically, takes you to a console where we can check Problems, Output, Debug Console, and even a Terminal.
Last but not least, in Item 5 we can see the area where the files will be open and where we can work with them.

The next step is to install the Visual Studio Team Foundation Server (VSTS) client, and the installation is straightforward. Leave default settings. The most crucial step is to capture the path of your tf.exe because this is the executable that will integrate Visual Studio Code with Azure DevOps.
In my machine (I have Visual Studio 2017 installed), the location of the tf.exe is C:\Program Files (x86)\Microsoft Visual Studio\2017\Enterprise\Common7\IDE\CommonExtensions\Microsoft\TeamFoundation\Team Explorer\tf.exe. Please find the file and store the information because we are going to use it.

Enabling integration with Azure DevOps
Now that we have Visual Studio Code and the Visual Studio Team Foundation Server client installed on our workstation, we can start integrating with Azure DevOps.
One of the coolest features of Visual Studio Code is the F1 or Ctrl + Shift + P, which brings the command palette and that is a must-know feature. Using the command palette, we can interact with the extensions installed and perform virtually any tasks that we would have to use a mouse to interact with the editor. By default, all available commands are listed, and if they have a keyboard shortcut, it will be displayed on the right side.
In the example below, we tried to see if there is anything out of the box with Team Foundation and no commands couldn’t be found, which is expected.

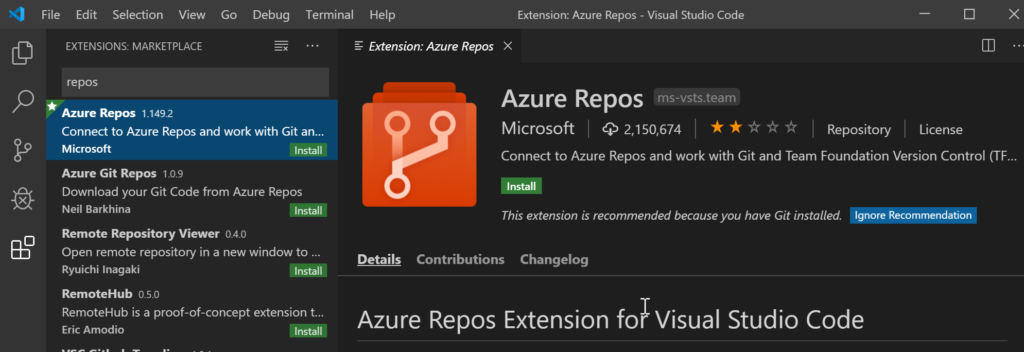
Click on Extensions icon on the left side (or Ctrl + Shift + X), and that will bring the Extensions Marketplace. A list of all enabled and recommended extensions available will be listed, type in repos in the search field, and select Azure Repos from the list.
In the right side, we will have a brief description of the selected extension. Click on Install to add that to your Visual Studio Code.

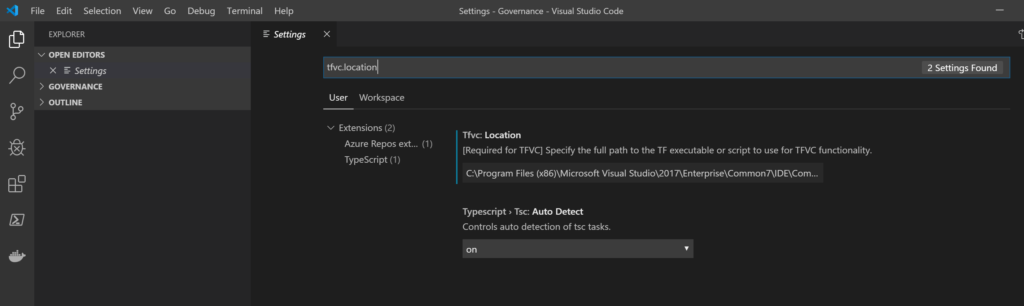
Now that we have the extension enabled, we need to connect the dots to allow the integration. Click on Manage icon on the bottom left corner, and click on Settings. Type in tfvc.location and fill out the Location field with the path of the tf.exe file that we performed in the previous section. The save is automatic, no need to worry about it.

Synchronizing your first repo
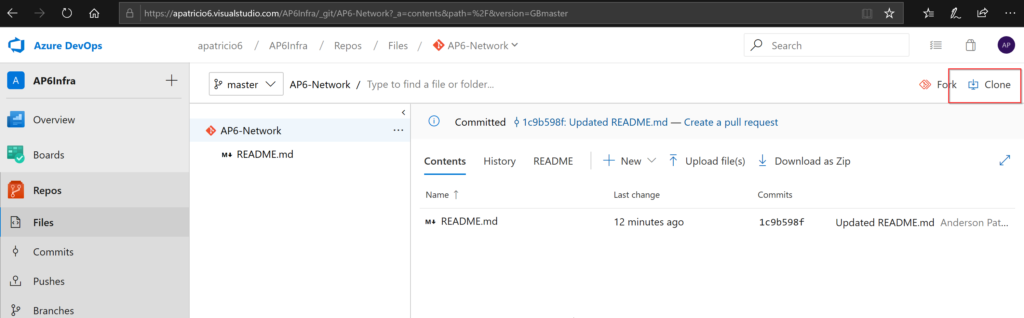
Let’s assume that you have a Repo created in Azure DevOps. To create a local copy click on Clone.

In the new window, select Clone in VS Code on the IDE area. The Visual Studio Code will be open automatically, and a dialogue box asking confirmation to allow the extension to access a URL, click Open.

The next step is to select where we want to create a copy of the repository in our local disk. Select a folder, and the entire infrastructure that you have on your Azure DevOps repo will be replicated to your local disk. Click on Select Repository Location when done defining the folder.
An informational popup will be displayed, and it will inform the user that the repo is being in the cloning process. After the cloning process is complete, another popup will be displayed, this time the question is to open the recently cloned repo, click Open.

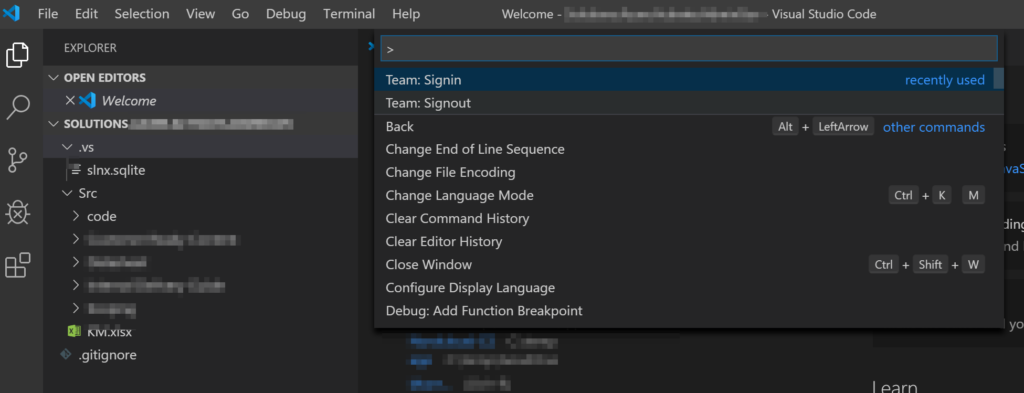
The result will be all folders and files being displayed on the left side. When the replication is complete, we will have a local copy. However, we need to able to make local changes and send back to our Azure DevOps repo. The first step is to connect to Azure DevOps. Type F1 and find Team: Signin (or type it) and hit enter when you have that option selected.
The same command palette will ask how we want to connect. We have two options: provide an access token manually (current experience) and authenticate and get an access token automatically (new experience). We are feeling adventurous today, and we are going to try a new experience: Select the second option and hit <enter>.
A random code will be displayed in the command palette copy that information and hit enter. A new Azure portal will be open automatically. Enter the code that we have just copied and click Next. The next step is to authenticate using your credentials.

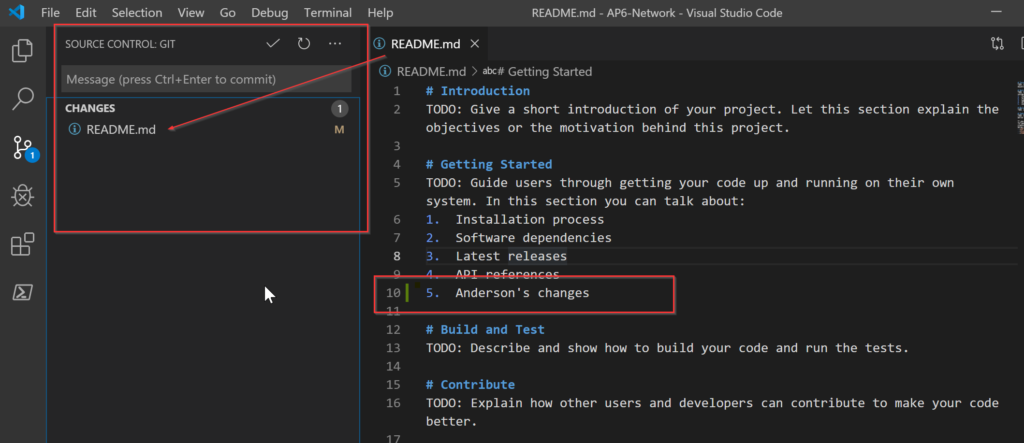
Now that we are connected, we can click on Source Control icon on the left side. If we change and save any given file in that repo (for example, README.md, which was the first file created when we initialized the repo). The result will be the file being listed on the left side under the Source Control icon.

To commit the changes, we can click on the Check Icon located beside of the Source Control: Git in the image above. A dialogue box will be displayed. Click on Yes to confirm the changes to be committed. The command palette will ask for a commit message, type something meaningful and hit <enter> to confirm.

The final step is to synchronize the committed changes with the repo. There is an indicator at the bottom that gives us an idea of the changes that will be sent to the repo.
