Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
Steps to create project in local machine
Step :1 Create a folder anywhere in your local computer with any name (Mine is workspace)

Step:2 Make sure git and gitbash is installed in your local machine if not download it from here
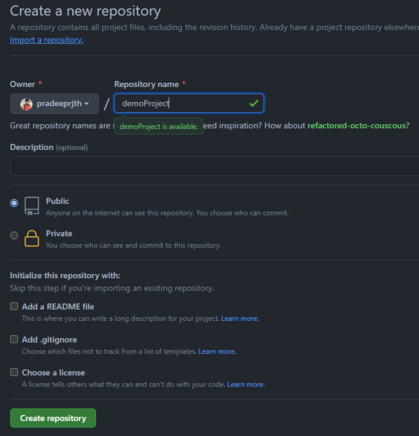
Step:3 Login into your GitHub account and create a repository

Step 4: Clone the repository into your local machine
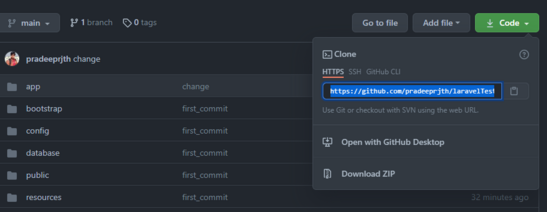
- get inside your repository

- Copy the URL under HTTPS area
- There are many more ways to clone a repo but for time being use this method
- Now get inside our workspace folder that we created before (local/workspace)
- right click and open git bash or command line inside the folder

- Run these git commands to get started
git init This is to initialize a new, empty repository
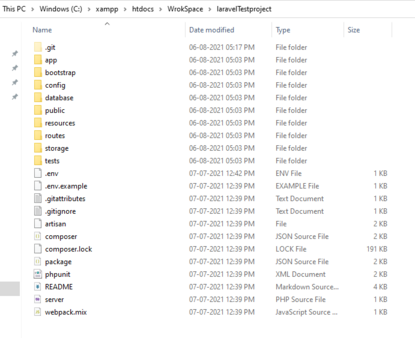
git clone https://github.com/pradeeprjth/laravelTestingProject.git [HTTPS_URL_YOU_COPYED_FROM_GITHUB] This will clone everything stored in your remote repository into your local folder/repository You will find a folder with the same name you created your repository
Step :5 paste your project/code inside the folder you just clone from the repository

- Again run the below commands to push all the changes and codes back to the repository
- Right click and open your git bash or cmd inside the folder
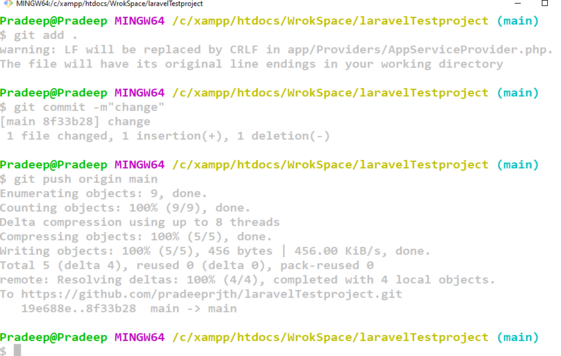
git add .The git add command adds a file to the Git staging area. This area contains a list of all the files you have recently changed.
git commit -m"first_commit"git commit creates a commit, which is like a snapshot of your repository. These commits are snapshots of your entire repository at specific times. and you need to specify a commit message using -m flag including double quote
git push origin master or git push origin main git push -u origin master is used for pushing local content to GitHub

Step 6: Login to your remote machine or ubuntu machine and make sure xampp and composer is installed in that machine.
Follow this blog if xampp and composer are not installed in your remote/ubuntu machine
1. Installed Xampp
This blog is written by Rajesh thanks to him.
2. Another thing which is required is Composer
Follow this to install composer in your machine using CLI
Stpe :7 Go to your htdocs folder or if you have lampp then www folder and run below commands
git init This is to initialize a new, empty repository but this time inside your remote machine
git clone https://github.com/pradeeprjth/laravelTestingProject.git [HTTPS_URL_YOU_COPYED_FROM_GITHUB]Now as we already have pushed all our code into our repository so we'll get all the files folder into our htdocs folder or www folder
Step 8: Now to run the project we need to do some configuration
- Copy the .env.example file to .env coz git ignore some files and folder including our vendor folder which contains all our Laravel project files . To do this run the below command.
cp .env.example .env- Install composer, as git ignores our vendor folder in order to get it back we need to run
composer install- You may get an error while composer install
- Class ‘Illuminate\Support\facades\Schema not found
- In order to solve this go to your project folder in local and inside C:\xampp\htdocs\WrokSpace\laravelTestproject\app\Providers\AppServiceProvider.php
- use this class in the top
use Illuminate\Support\Facades\Schema;
- Next thing is to set the APP_KEY value in your .env file, run the command below
php artisan key:generateStep 9: Now go to your browser and put your ip followed by the project name /public to visit the application
http://90.437.1965.252/laravelTestproject/public/That’s it hope it help’s someone out there.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com