Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
Every application needs to have form validation. There are other ways to validate forms in the flutter application, for as by utilising a TextEditingController. However, managing text controllers for each input can get complicated in large applications. As a result, Form offers us a practical method for verifying user inputs.
Although the condition is applied in each TextFormField with a widget name validator as shown in the example below, the input is validated in your submit function (the method that is executed once the user has provided all of the details).
The Validator widget accepts a function with a single input value as a parameter, and it then checks the condition specified in the Validator function. Use of the key
Example:
| import 'package:flutter/material.dart'; | |
| void main() => runApp(MyApp()); | |
| class MyApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| home: HomePage(), | |
| theme: ThemeData( | |
| brightness: Brightness.dark, | |
| ), | |
| ); | |
| } | |
| } | |
| class HomePage extends StatefulWidget { | |
| @override | |
| _HomePageState createState() => _HomePageState(); | |
| } | |
| class _HomePageState extends State<HomePage> { | |
| var _formKey = GlobalKey<FormState>(); | |
| var isLoading = false; | |
| void _submit() { | |
| final isValid = _formKey.currentState.validate(); | |
| if (!isValid) { | |
| return; | |
| } | |
| _formKey.currentState.save(); | |
| } | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| appBar: AppBar( | |
| title: Text("Form Validation"), | |
| leading: Icon(Icons.filter_vintage), | |
| ), | |
| //body | |
| body: Padding( | |
| padding: const EdgeInsets.all(16.0), | |
| //form | |
| child: Form( | |
| key: _formKey, | |
| child: Column( | |
| children: <Widget>[ | |
| Text( | |
| "Form-Validation In Flutter ", | |
| style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold), | |
| ), | |
| //styling | |
| SizedBox( | |
| height: MediaQuery.of(context).size.width * 0.1, | |
| ), | |
| TextFormField( | |
| decoration: InputDecoration(labelText: 'E-Mail'), | |
| keyboardType: TextInputType.emailAddress, | |
| onFieldSubmitted: (value) { | |
| //Validator | |
| }, | |
| validator: (value) { | |
| if (value.isEmpty || | |
| !RegExp(r"^[a-zA-Z0-9.a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]+@[a-zA-Z0-9]+\.[a-zA-Z]+") | |
| .hasMatch(value)) { | |
| return 'Enter a valid email!'; | |
| } | |
| return null; | |
| }, | |
| ), | |
| //box styling | |
| SizedBox( | |
| height: MediaQuery.of(context).size.width * 0.1, | |
| ), | |
| //text input | |
| TextFormField( | |
| decoration: InputDecoration(labelText: 'Password'), | |
| keyboardType: TextInputType.emailAddress, | |
| onFieldSubmitted: (value) {}, | |
| obscureText: true, | |
| validator: (value) { | |
| if (value.isEmpty) { | |
| return 'Enter a valid password!'; | |
| } | |
| return null; | |
| }, | |
| ), | |
| SizedBox( | |
| height: MediaQuery.of(context).size.width * 0.1, | |
| ), | |
| RaisedButton( | |
| padding: EdgeInsets.symmetric( | |
| vertical: 10.0, | |
| horizontal: 15.0, | |
| ), | |
| child: Text( | |
| "Submit", | |
| style: TextStyle( | |
| fontSize: 24.0, | |
| ), | |
| ), | |
| onPressed: () => _submit(), | |
| ) | |
| ], | |
| ), | |
| ), | |
| ), | |
| ); | |
| } | |
| } |
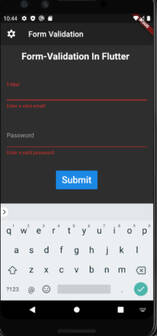
Output:


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com by
by