Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
What is AngularJS?

AngularJS is a JavaScript framework that was developed by Google. It is a structural framework for dynamic web applications. AngularJS is a popular framework for building single-page applications (SPAs). AngularJS uses the Model-View-Controller (MVC) pattern to organize code.
The MVC pattern separates the application into three parts:
- The model: The model represents the data in the application.
- The view: The view displays the data to the user.
- The controller: The controller handles the user interaction with the application.
What are the top use cases of AngularJS?
Here are some top use cases of AngularJS:
- Building SPAs: AngularJS is a popular framework for building SPAs. SPAs are web applications that load all of their content on a single page. This makes SPAs faster and more responsive than traditional web applications.
- Data binding: AngularJS provides data binding, which allows you to bind data from the model to the view. This makes it easy to update the view when the data changes.
- Templates: AngularJS uses templates to define the view. Templates are HTML files that are enhanced with AngularJS directives. This makes it easy to create dynamic and interactive views.
- Routing: AngularJS provides routing, which allows you to navigate between different views in the application. This makes it easy to create complex web applications with multiple pages.
- Filters: AngularJS provides filters, which allow you to format data before it is displayed in the view. This makes it easy to display data in a variety of ways.
What are the features of AngularJS?
AngularJS is a JavaScript framework that was developed by Google. It is a structural framework for dynamic web applications. AngularJS is a popular framework for building single-page applications (SPAs).
AngularJS provides a number of features that make it a powerful framework for building SPAs, including:
- Data binding: AngularJS provides data binding, which allows you to bind data from the model to the view. This makes it easy to update the view when the data changes.
- Templates: AngularJS uses templates to define the view. Templates are HTML files that are enhanced with AngularJS directives. This makes it easy to create dynamic and interactive views.
- Routing: AngularJS provides routing, which allows you to navigate between different views in the application. This makes it easy to create complex web applications with multiple pages.
- Filters: AngularJS provides filters, which allow you to format data before it is displayed in the view. This makes it easy to display data in a variety of ways.
- Dependency injection: AngularJS uses dependency injection to inject dependencies into components. This makes it easy to test components and reuse components in different applications.
- Modules: AngularJS uses modules to organize code. Modules are a way to group related code together. This makes it easy to find and reuse code.
- Directives: AngularJS directives are custom HTML attributes that extend the functionality of HTML. Directives can be used to create dynamic and interactive web pages.
- Services: AngularJS services are reusable components that provide common functionality. Services can be used to access data from a database, to format data, or to perform other tasks.
What is the workflow of AngularJS?
The workflow of AngularJS can be broken down into the following steps:
- Controller: The controller is responsible for handling user input and updating the view.
- Template: The template is responsible for displaying the data to the user.
- Directives: Directives are custom HTML attributes that extend the functionality of HTML. Directives can be used to create dynamic and interactive web pages.
- Services: Services are reusable components that provide common functionality. Services can be used to access data from a database, to format data, or to perform other tasks.
- Dependency injection: Dependency injection is a design pattern that allows you to inject dependencies into components. This makes it easy to test components and reuse components in different applications.
How AngularJS Works & Architecture?

AngularJS is a JavaScript framework that was developed by Google. It is a structural framework for dynamic web applications. AngularJS is a popular framework for building single-page applications (SPAs). AngularJS works by using the Model-View-Controller (MVC) pattern to organize code.
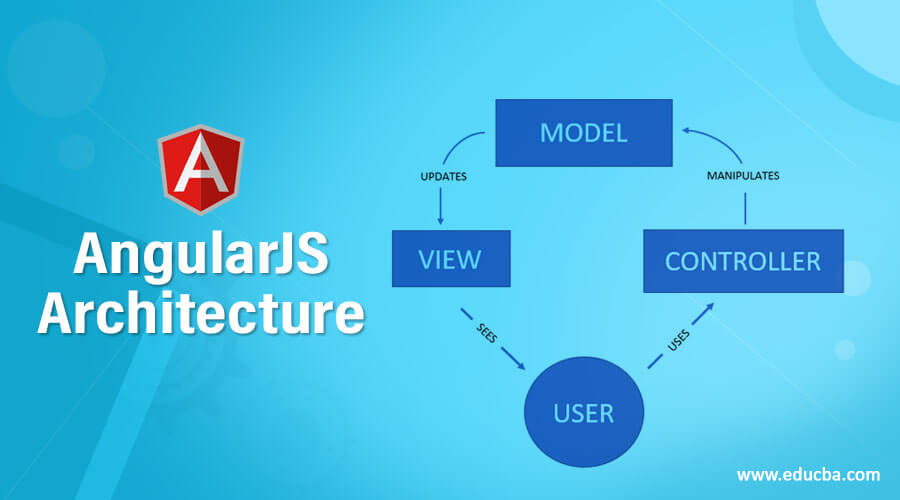
The MVC pattern separates the application into three parts:
- Model: The model represents the data in the application.
- View: The view displays the data to the user.
- Controller: The controller handles the user interaction with the application.
How to Install and Configure AngularJS?
AngularJS can be installed and configured in a variety of ways. Here are two common methods:
Using the npm package manager
To install AngularJS using the npm package manager, you can run the following command in your terminal:
npm install angularThis will install the latest version of AngularJS in your project.
Once AngularJS is installed, you can configure it by adding the following script tag to your HTML file:
HTML
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>This will load the AngularJS library into your application.
Using the Angular CLI
The Angular CLI is a command-line tool that can be used to create and manage AngularJS projects. To install the Angular CLI, you can run the following command in your terminal:
npm install -g @angular/cliOnce the Angular CLI is installed, you can create a new AngularJS project by running the following command:
ng new my-projectThis will create a new directory called my-project with all of the necessary files for an AngularJS project.
To configure AngularJS in your project, you can run the following command:
ng serveThis will start a development server and open your project in a web browser. You can then make changes to your AngularJS code and the changes will be reflected in the browser in real time.
Here are some additional resources that you may find helpful:
- AngularJS documentation: https://angular.io/docs
- AngularJS tutorial: https://angular.io/tutorial
- Angular CLI documentation: https://angular.io/cli/

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com