Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
What is CSS?

CSS stands for Cascading Style Sheets. It is a style sheet language used to control the presentation of web pages. CSS is a powerful tool that can be used to change the look and feel of web pages, including the font, color, and layout of elements. CSS is a separate language from HTML, but the two languages work together to create web pages. HTML is used to define the structure of a web page, while CSS is used to define the appearance of the web page. CSS is a cascading language, which means that the rules are applied in cascading order. This means that the last rule that applies to an element will take precedence over all the other rules. CSS is a powerful tool that can be used to create visually appealing web pages. It is also a relatively easy language to learn, making it a good choice for beginners.
What are the top use cases of CSS?
CSS can be used to achieve a wide range of effects on web pages, but here are some of the top use cases:
- Controlling the layout of web pages: CSS can be used to control the layout of web pages by specifying the position, size, and margins of elements. This can be used to create a variety of layouts, such as grids, columns, and flexbox layouts.
- Changing the appearance of web pages: CSS can be used to change the appearance of web pages by specifying the font, color, and background of elements. This can be used to create a unique and visually appealing look for web pages.
- Creating animations and transitions: CSS can be used to create animations and transitions on web pages. This can be used to create a more dynamic and engaging user experience.
- Making web pages more accessible: CSS can be used to make web pages more accessible to people with disabilities. This can be done by providing alternative text for images and by making sure that all elements on the page are accessible to screen readers.
- Creating responsive web pages: CSS can be used to create responsive web pages that look good on all devices. This can be done by using media queries to specify how CSS rules will be applied to different devices.
What are the features of CSS?
CSS (Cascading Style Sheets) is a powerful language for controlling the presentation and layout of web documents. It offers a variety of features that enable developers to customize the appearance of HTML elements.
Here are some of the key features of CSS:
- Selectors: Selectors are used to select the elements that CSS rules will apply to. There are a variety of selectors available, such as tag selectors, class selectors, and id selectors.
- Properties: Properties are used to define the appearance of elements. There are a wide variety of properties available, such as font size, color, and background color.
- Values: Values are used to set the properties of elements. Values can be a variety of types, such as strings, numbers, and colors.
- Rules: Rules are used to define how elements will be displayed. A rule consists of a selector, a property, and a value.
- Media queries: Media queries are used to specify how CSS rules will be applied to different devices. For example, you can use a media query to specify that a CSS rule will only be applied to screens that are wider than 768px.
What is the workflow of CSS?
The workflow of CSS is as follows:
- Write the CSS code: The first step is to write the CSS code. This can be done in a text editor or a specialized IDE.
- Link the CSS code to the HTML: Once the CSS code is written, it needs to be linked to the HTML. This can be done by adding a link element to the HTML document.
- View the web page: Once the CSS code is linked to the HTML, you can view the web page in a browser.
- Debug the CSS code: If the web page does not look the way you want it to, you can debug the CSS code. This can be done by using a browser’s developer tools.
- Repeat: The process of writing, linking, viewing, and debugging CSS code may need to be repeated until the web page looks the way you want it to.
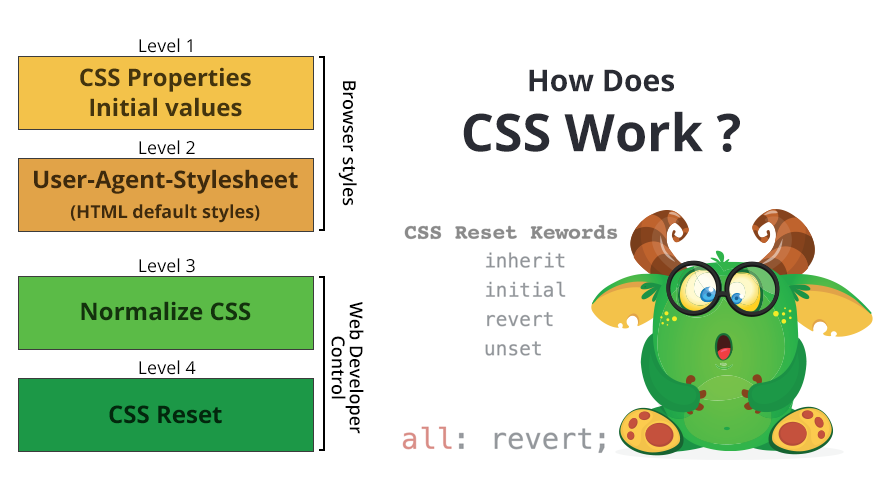
How CSS Works & Architecture?

CSS works by cascading the rules that are applied to elements in a web page. This means that the last rule that applies to an element will take precedence over all the other rules.
CSS is a cascading language because it uses a cascading order to apply rules to elements. The cascading order is as follows:
- Inline styles: Inline styles are the most specific type of style. They are defined directly in the HTML element.
- ID selectors: ID selectors are the next most specific type of style. They are defined using the # symbol.
- Class selectors: Class selectors are less specific than ID selectors. They are defined using the. symbol.
- Tag selectors: Tag selectors are the least specific type of style. They are defined using the tag name of the element.
How to Install and Configure CSS?
There are two ways to install and configure CSS:
- Install the CSS library and link it to your HTML document. This is the traditional way to install CSS. You can download the CSS library from the official CSS website. Once you have downloaded the library, you need to link it to your HTML document. This can be done by adding a link element to the HTML document.
- Use a CSS preprocessor to write your CSS code. This is a more modern way to install and configure CSS. CSS preprocessors allow you to write more complex CSS code and to use features that are not supported by all browsers. Some popular CSS preprocessors include SASS, LESS, and Stylus.
Once you have installed and configured CSS, you can start writing CSS code. CSS code is written in text files. These text files are then linked to the HTML document. When the browser loads the HTML document, it will also load the CSS files and apply the styles to the elements in the document.
Here are the steps on how to install and configure CSS using the traditional method:
- Download and install the CSS library from the official CSS website.
- Open your HTML document in a text editor.
- Add a link element to the HTML document. The link element should point to the CSS library that you downloaded.
- Save the HTML document.
- Open the HTML document in a browser.
The CSS library will be loaded and the styles will be applied to the elements in the HTML document.
Here are the steps on how to install and configure CSS using a CSS preprocessor:
- Install a CSS preprocessor. Some popular CSS preprocessors include SASS, LESS, and Stylus.
- Install a CSS compiler. A CSS compiler is a tool that compiles CSS preprocessor code into regular CSS code. Some popular CSS compilers include Compass, Ruby Sass, and Node Sass.
- Write your CSS code using the CSS preprocessor.
- Compile the CSS code into regular CSS code.
- Link the regular CSS code to your HTML document.
- Open the HTML document in a browser.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com
[…] Fundamental Tutorials of CSS […]