Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
What is javascript?

JavaScript is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. It is used to create interactive web pages and web applications. JavaScript is a client-side scripting language, which means that it is executed by the user’s web browser. This makes it a powerful tool for creating dynamic and interactive web pages.
JavaScript is a versatile language that can be used for a variety of tasks, including:
- Adding interactivity to web pages: JavaScript can add interactive elements to web pages, such as dropdown menus, modal dialogs, and sliders.
- Validating user input: JavaScript can be used to validate user input, such as email addresses and passwords.
- Creating animations: JavaScript can be used to create animations, such as spinning logos and bouncing balls.
- Building web applications: JavaScript can be used to build web applications like online forms and shopping carts.
- JavaScript is a powerful language that can be used to create a wide variety of interactive web pages and web applications. If you are interested in web development, JavaScript is a language that you should learn.
Here are some examples of how JavaScript is used in web pages:
- When you click on a button, JavaScript code is executed to change the page’s content.
- When you hover your mouse over an image, JavaScript code is executed to change the image’s color.
- When you scroll down a web page, JavaScript code loads new content.
What are the top use cases of JavaScript
Here are some of the top use cases of JavaScript:
- Web development: JavaScript is one of the core technologies of the World Wide Web, and it is used to create interactive web pages and web applications.
- Mobile development: JavaScript can also be used to develop mobile applications, using frameworks like React Native and Ionic.
- Game development: JavaScript is a popular language for game development, and it is used to create a wide variety of games, from simple 2D games to complex 3D games.
- Data visualization: JavaScript can be used to create interactive data visualizations, such as charts and graphs.
- Server-side scripting: JavaScript can also be used for server-side scripting, using frameworks like Node.js.
- Art and animation: JavaScript can be used to create interactive art and animations.
What is the feature of JavaScript
Here are some of the most important features of JavaScript:
- Dynamic typing: JavaScript is a dynamically typed language, which means that the type of a variable is not declared explicitly. This makes JavaScript very flexible, but it can also lead to errors if the wrong type of data is used.
- Object-oriented programming: JavaScript supports object-oriented programming (OOP), which allows developers to create reusable and self-contained objects. OOP is a powerful feature that can make JavaScript code more readable and maintainable.
- Functional programming: JavaScript also supports functional programming, which is a programming paradigm that emphasizes the use of functions. Functional programming can be used to write code that is more concise and easier to understand.
- Event handling: JavaScript provides a rich event handling system that allows developers to respond to events such as mouse clicks, keyboard presses, and form submissions. Event handling is a powerful feature that can be used to create interactive web pages and web applications.
- DOM manipulation: JavaScript can be used to manipulate the Document Object Model (DOM), which is the underlying structure of a web page. This allows developers to change the content of a web page dynamically, which can be used to create interactive and engaging experiences.
- Asynchronous programming: JavaScript supports asynchronous programming, which allows developers to run code in the background without blocking the main thread. This is a powerful feature that can be used to improve the performance of web applications.
- Libraries and frameworks: There are many JavaScript libraries and frameworks available, which provide developers with a wide range of features and functionality. Some popular libraries and frameworks include jQuery, React, and AngularJS.
What is the workflow of JavaScript?
The workflow of JavaScript can vary depending on the specific project. However, the steps outlined above are a general overview of the process.
Here are some additional tips for following the workflow of JavaScript:
- Use a debugger: A debugger is a tool that can help you find and fix errors in your JavaScript code. There are many different debuggers available, such as the JavaScript debugger in Chrome and Firefox.
- Write unit tests: Unit tests are small pieces of code that test specific parts of your JavaScript code. Unit tests can help you identify errors in your code early on before they cause problems for users.
- Use a framework: A framework is a set of pre-written code that can help you speed up the development of your JavaScript code. There are many different frameworks available, such as React, AngularJS, and Vue.js.
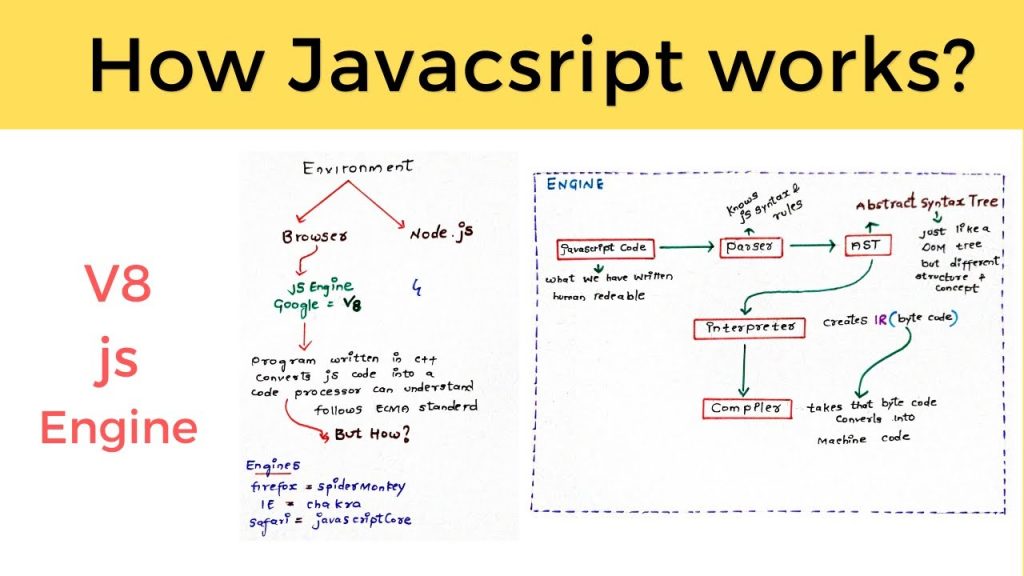
How JavaScript Works & Architecture?

JavaScript is a client-side scripting language that is executed by the user’s web browser. This means that JavaScript code is not sent to the server, but is instead executed on the user’s computer.
JavaScript works by first being parsed by the browser’s JavaScript engine. The JavaScript engine is responsible for converting the JavaScript code into machine code that can be executed by the computer. Once the JavaScript code has been parsed, it is executed by the browser’s JavaScript engine.
The architecture of JavaScript is relatively simple. It consists of the following components:
- The JavaScript engine: The JavaScript engine is responsible for parsing and executing JavaScript code.
- The Document Object Model (DOM): The DOM is the underlying structure of a web page. JavaScript can be used to manipulate the DOM, which allows developers to change the content of a web page dynamically.
- The event handling system: JavaScript provides a rich event handling system that allows developers to respond to events such as mouse clicks, keyboard presses, and form submissions.
How to Install and Configure JavaScript?
JavaScript is a client-side scripting language that is installed by default in most web browsers. However, if you want to use JavaScript in a development environment, you will need to install a JavaScript engine.
Here are the steps on how to install and configure JavaScript:
- Install a JavaScript engine. You can follow the instructions on the engine’s website.
- Node.js: Node.js is a JavaScript runtime environment that can be used to run JavaScript code outside of a web browser. It is a popular choice for developing web applications and server-side applications.
- Mozilla Firefox: Firefox includes a JavaScript engine called SpiderMonkey.
- Google Chrome: Chrome includes a JavaScript engine called V8.
- Microsoft Edge: Edge includes a JavaScript engine called Chakra.
- Specify the location of the JavaScript engine in your web browser. This can be done in the browser’s settings.
- For example, in Chrome, you can open the Settings menu and go to Advanced > JavaScript.
- In Firefox, you can open the Options menu and go to Advanced > General > Languages and Fonts.
- In Edge, you can open the Settings menu and go to Preferences > Languages.
- Start writing JavaScript code. You can use a text editor or an IDE to write JavaScript code.
- A text editor is a simple text-based editor that you can use to write JavaScript code.
- An IDE (Integrated Development Environment) is a more powerful tool that can help you write, debug, and test JavaScript code.
- Save your JavaScript code. You can save your JavaScript code as a .js file.
- Test your JavaScript code. You can test your JavaScript code in a web browser.
- To test your JavaScript code in Chrome, you can open the Developer Tools (Ctrl+Shift+I) and click on the Console tab.
- To test your JavaScript code in Firefox, you can open the Web Developer Tools (Ctrl+Shift+I) and click on the Console tab.
- To test your JavaScript code in Edge, you can open the Developer Tools (Ctrl+Shift+I) and click on the Console tab.