Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
What is Reactjs?

ReactJS is an open-source JavaScript library for building user interfaces. It is used to create interactive web applications. ReactJS is based on the concept of components, which are reusable pieces of code that can be combined to create complex user interfaces.
ReactJS is a popular library for building user interfaces because it is:
- Easy to learn: ReactJS is a relatively easy library to learn, even for beginners. The syntax is simple and easy to understand, and there are a lot of resources available to help you learn ReactJS.
- Fast: ReactJS is a very fast library. This is because it uses the virtual DOM, which means that it only updates the parts of the DOM that need to be updated. This makes ReactJS very efficient, especially for large and complex user interfaces.
- Scalable: ReactJS is a scalable library. This is because it is based on components, which can be easily reused and combined to create complex user interfaces. This makes ReactJS a good choice for building large and complex web applications.
- Popular: ReactJS is a popular library. This means that there is a large and active community of ReactJS developers, which means that there are a lot of resources available to help you learn ReactJS and to solve problems that you may encounter.
What are the top use cases of Reactjs?
ReactJS is a popular JavaScript library for building user interfaces. It is used to create interactive web applications. ReactJS is based on the concept of components, which are reusable pieces of code that can be combined to create complex user interfaces.
Here are some of the top use cases of ReactJS:
- Single-page applications (SPAs): ReactJS is a popular choice for building SPAs. SPAs are web applications that load all of their content on a single HTML page. This makes SPAs very fast and responsive.
- Dashboards: ReactJS is a good choice for building dashboards. Dashboards are web applications that display a lot of data in a way that is easy to understand. ReactJS is well-suited for this task because it is easy to create reusable components that can be used to display different types of data.
- E-commerce: ReactJS is a good choice for building e-commerce websites. E-commerce websites need to be able to handle a lot of traffic and need to be able to update their content quickly. ReactJS is well-suited for this task because it is fast and scalable.
- Social media: ReactJS is a good choice for building social media applications. Social media applications need to be able to handle a lot of traffic and need to be able to update their content quickly. ReactJS is well-suited for this task because it is fast and scalable.
- Web apps: ReactJS can be used to build any type of web application. It is a good choice for applications that require a fast and responsive user interface.
What are the features of Reactjs?
ReactJS is a popular JavaScript library for building user interfaces. It is used to create interactive web applications. ReactJS is based on the concept of components, which are reusable pieces of code that can be combined to create complex user interfaces.
Here are some of the key features of ReactJS:
- Components: ReactJS is based on components, which are reusable pieces of code that can be combined to create complex user interfaces. This makes ReactJS very modular and easy to maintain.
- Virtual DOM: ReactJS uses the virtual DOM, which means that it only updates the parts of the DOM that need to be updated. This makes ReactJS very efficient, especially for large and complex user interfaces.
- State: ReactJS has a built-in state management system, which makes it easy to keep track of the state of your application. This means that you can easily update the UI in response to changes in the state.
- Hooks: ReactJS hooks are a new feature that allows you to use state and other React features without having to write a class. This makes ReactJS more concise and easier to read.
- JSX: ReactJS uses JSX, which is a syntax extension for JavaScript that allows you to write HTML code inside of JavaScript code. This makes it easy to create dynamic and interactive user interfaces.
What is the workflow of Reactjs?
The workflow of ReactJS can be broken down into the following steps:
- Create a project: The first step is to create a project. This can be done by creating a new directory and initializing it with the create-react-app command.
- Install dependencies: The next step is to install the dependencies for your project. This can be done by running the npm install command.
- Write code: The next step is to write the code for your project. This code will be executed by the ReactJS runtime environment.
- Start the development server: The development server will allow you to see your changes as you make them. This can be done by running the npm start command.
- Test the code: The code can be tested by using a variety of testing frameworks, such as Jest and Enzyme.
- Deploy the code: The code can be deployed to a production environment by using a variety of deployment methods, such as Netlify and Heroku.
How Reactjs Works & Architecture?

ReactJS is a JavaScript library for building user interfaces. It is used to create interactive web applications. ReactJS is based on the concept of components, which are reusable pieces of code that can be combined to create complex user interfaces.
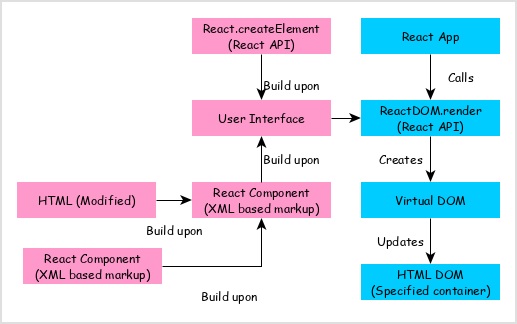
ReactJS works by using a virtual DOM. The virtual DOM is a lightweight representation of the DOM that is used to track changes to the DOM. When a change is made to the virtual DOM, ReactJS compares the virtual DOM to the actual DOM and only updates the parts of the DOM that need to be updated. This makes ReactJS very efficient, especially for large and complex user interfaces. The architecture of ReactJS is divided into two main parts: the core library and the React ecosystem. The core library is the foundation of ReactJS and provides the basic functionality for building user interfaces. The React ecosystem is a collection of third-party libraries that can be used to extend the functionality of ReactJS.
The core library of ReactJS is responsible for the following:
- Creating and managing components
- Updating the virtual DOM
- Communicating with the browser
How to Install and Configure Reactjs?
Installing and configuring React.js involves a few steps. Below is a general guide to help you get started. Please note that specific steps might vary depending on your development environment and tools.
Step 1: Set Up Your Development Environment
Before you begin, make sure you have Node.js and npm (Node Package Manager) installed on your system. You can download them from the official Node.js website:
https://nodejs.org/Step 2: Create a New Project
Create a Project Directory: Open your terminal and navigate to the directory where you want to create your React project.
Initialize a New Project: Run the following command to initialize a new Node.js project using npm. Replace my-react-app with your preferred project name.
npx create-react-app my-react-appThis command sets up a new React application with a basic project structure and essential dependencies.
Navigate to the Project Directory: Move into the newly created project directory:
cd my-react-appStep 3: Configuration and Customization
Project Structure: React projects created with create-react-app have a predefined project structure that includes folders for source code, assets, configurations, etc.
Start Development Server: To start a local development server and see your React app in action, run the following command:
npm startThis will start the development server, and you can access your app at http://localhost:3000 in your web browser.
Edit Your App: You can start modifying your React app by editing the source files in the src directory. The entry point is usually src/index.js.
Add Components and Styling: You can create and organize React components in the src directory. You can also add styles using CSS or popular CSS-in-JS libraries like Styled Components.
Install Additional Packages: Depending on your project requirements, you might need to install additional npm packages. You can do this using the following command:
npm install package-nameReplace the package name with the name of the package you want to install.
Step 4: Deployment
Once you’re satisfied with your React app’s development, you can deploy it to a hosting platform. Popular options include Netlify, Vercel, GitHub Pages, and AWS Amplify.
Different deployment platforms might have slightly different deployment processes, so refer to their documentation for detailed instructions on deploying React apps.