Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
To change the background color of the drawer in Flutter, you can customize the Drawer widget by wrapping it with a Container and setting the color property. Here’s a step by step:
Step 1
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| import 'package:flutter/material.dart'; | |
| void main() { | |
| runApp(CountrySelectorApp()); | |
| } | |
| class CountrySelectorApp extends StatelessWidget { | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| home: Scaffold( | |
| appBar: AppBar( | |
| title: Text('Drawer Example'), | |
| ), | |
| drawer: Drawer( | |
| child: Container( | |
| color: Colors.blue, // Set the desired background color here | |
| child: ListView( | |
| padding: EdgeInsets.zero, | |
| children: <Widget>[ | |
| DrawerHeader( | |
| child: Text('Drawer Header'), | |
| ), | |
| ListTile( | |
| title: Text('Item 1'), | |
| onTap: () { | |
| // Handle item 1 tap | |
| }, | |
| ), | |
| ListTile( | |
| title: Text('Item 2'), | |
| onTap: () { | |
| // Handle item 2 tap | |
| }, | |
| ), | |
| ], | |
| ), | |
| ), | |
| ), | |
| body: Center( | |
| child: Text('Home Page'), | |
| ), | |
| ), | |
| ); | |
| } | |
| } |
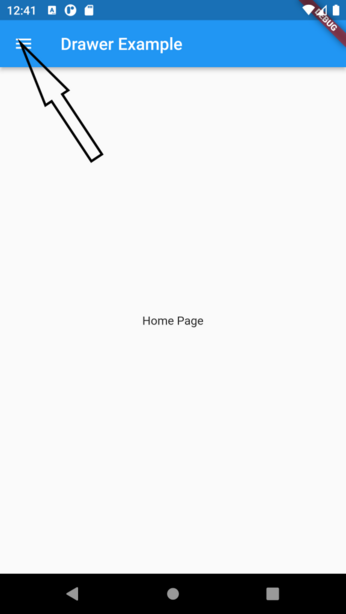
Output

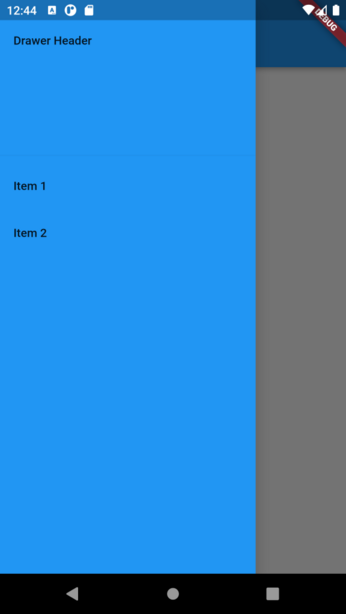
After click drawer

Full Summary:
Refrence

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com by
by