Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.

To check if an email already exists in Flutter, you can make an HTTP request to your server or API endpoint and handle the response accordingly. Here’s an example of how you can implement it:
1. First, import the necessary dependencies:
import 'package:http/http.dart' as http;
import 'dart:convert';
2. Create a function to check if the email exists:
registerPress() async {
bool emailValid = RegExp(
r"^[a-zA-Z0-9.a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]+@[a-zA-Z0-9]+\.[a-zA-Z]+")
.hasMatch(_email);
if (_name.isEmpty || _email.isEmpty || _phone.isEmpty) {
errorSnackBar(context, 'Please fill in all fields');
} else if (dropdownvalue == 'Select Country of Residence' ||
dropdownvalue1 == 'Select Your Treatment Category') {
errorSnackBar(context, 'Please select country and category');
} else if (!emailValid) {
errorSnackBar(context, 'Email is not valid');
}
else {
// Check if email already exists
bool emailExists = await checkEmailExists(_email);
if (emailExists) {
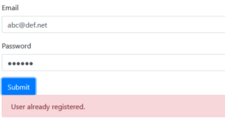
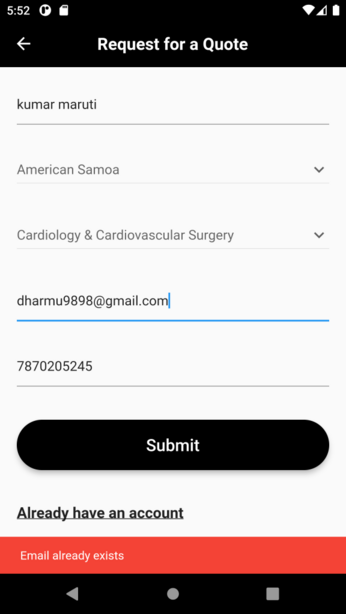
errorSnackBar(context, 'Email already exists');
}
else {
http.Response response = await authServices.register(
_name,
_email,
_phone,
_dailcode,
_countryid,
_categoryid,
_case,
// context,
);3. Now you can use the checkEmailExists function in your registerPress function:
Future<bool> checkEmailExists(String email) async {
var response = await http.get(Uri.parse(
'https://www.myhospitalnow.com/api/v1/patient-api/check-email-exists?email=$email'));
var resBody = json.decode(response.body);
return resBody['exists'];
}4. Go to laravel ApI
Route::get('/check-email-exists', 'Auth\RegisterController@checkEmailExists');5. Go to Laravel RegisterController
public function checkEmailExists(Request $request)
{
Log::info('yaha tak aa raha hai');
$email = $request->query('email');
$exists = User::where('email', $email)->exists();
return response()->json(['exists' => $exists]);
}