Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
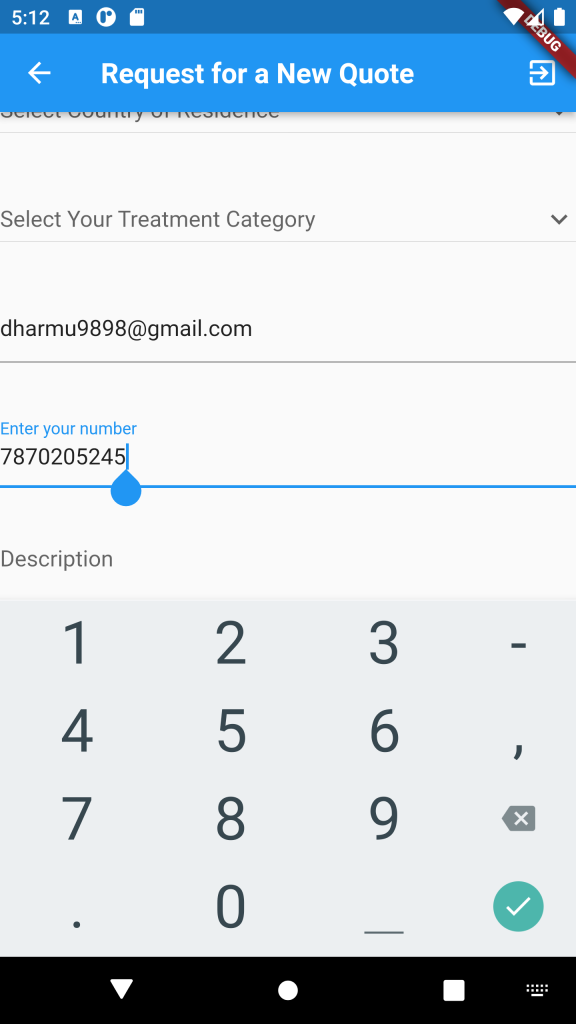
To limit the number of digits entered in a TextField widget to 10 digits, you can use the inputFormatters property of the TextField widget.

TextEditingController _controller = TextEditingController();
final tenDigitsOnly = new RegExp(r'^\d{0,10}$');
TextField(
controller: _controller,
keyboardType: TextInputType.number,
inputFormatters: [
FilteringTextInputFormatter.allow(tenDigitsOnly)
],
)
In this code, we have created a regular expression tenDigitsOnly that matches only digits and has a maximum length of 10. Then we have passed it to the FilteringTextInputFormatter.allow() method which allows only characters that match the provided regular expression.
By using this code, the user will only be able to enter up to 10 digits in the TextField.

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com