Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
To Display “Hello World” in Flutter, just Follow the Below Steps.
Step 1:- First of all, Import material.dart package library.
import ‘package:flutter/material.dart’;Step 2:- Now, we call our main method.
void main() { }Step 3:- Under main() we perform all our operations. So, Under main() we call runApp() in which we use Widgets to perform any operation.
Step 4 :- Now, we call CentreWidget under runApp() method [ To show text in centre ] in which we take Text Widget as child, and in text widget lets pass a Welcome Message “Hello World“.
Step 5 :- Now, we add Direction to our Text Widget otherwise it returns error. See Below the Text Widget
child: Text(“Hello World”, textDirection: TextDirection.ltr,)All Done. Now we are Ready to run our project But before that, please match your code with mine to not get any Error. See Below :-
| import 'package:flutter/material.dart'; | |
| void main() { | |
| runApp( | |
| Center( | |
| child: Text("Hello World", textDirection: TextDirection.ltr,),) , | |
| ); | |
| } |
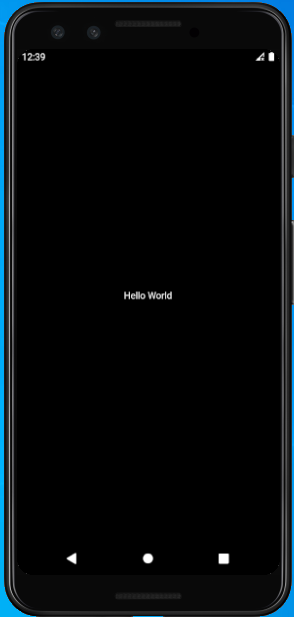
See Output Below