Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.

First of all we need to get a google maps API, go through this documentation to get an API of your own.
https://developers.google.com/maps/documentation/javascript/get-api-key

Place this script in your blade file if your are using Laravel or in your HTML inside body tags.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=&v=weekly"defer></script>Make sure to put your API key in the place of YOUR_API_KEY in provided script above
Next thing you need to do after initializing the map is to create a method in jQuery for the call-back method initMap , it should match the the same callback in the script
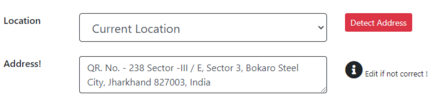
After this first thing we need to do is to get our current location (let, long)
<button class="btn btn-success" onClick="getAddress()">Get Location</button>
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // getAddress method will get the current let long using feolocation that is provided by HTML | |
| function getAddress() { | |
| if (navigator.geolocation) { | |
| navigator.geolocation.getCurrentPosition(showPosition); | |
| } else { | |
| x.innerHTML = "Geolocation is not supported by this browser."; | |
| } | |
| } | |
| // here we are setting the value of two hidden input fields with the current let long; | |
| function showPosition(position) { | |
| var let = position.coords.latitude; | |
| var long = position.coords.longitude; | |
| $("#let").val(let); | |
| $("#long").val(long); | |
| $("#gettingtheletlong").val(let+','+long); | |
| // console.log('aa gya lat') | |
| // console.log(lat+lon); | |
| } | |
| // This function will be called by our script that we initialized earlier | |
| function initMap() { | |
| const geocoder = new google.maps.Geocoder(); | |
| document.getElementById("getAddress").addEventListener("click", () => { | |
| geocodeLatLng(geocoder); | |
| }); | |
| } | |
| // The avobe function will call this function get the current let long from those hidden input | |
| function geocodeLatLng(geocoder) { | |
| const input = document.getElementById("gettingthelatlon").value; | |
| // geting the current let long, | |
| const latlngStr = input.split(",", 2); | |
| const latlng = { | |
| lat: parseFloat(latlngStr[0]), | |
| lng: parseFloat(latlngStr[1]), | |
| }; | |
| // spliting and formating the let long value to provide it to geocoder | |
| geocoder.geocode({ location: latlng }, (results, status) => { | |
| if (status === "OK") { | |
| if (results[0]) { | |
| var address = (results[0].formatted_address); | |
| // you will get your current city name in this address variable | |
| // Log the result and you'll find more properties provide by geocode like long_name, short_name, postal code, area building number etc etc | |
| document.getElementById("address1").value = address; | |
| } else { | |
| window.alert("No results found"); | |
| } | |
| } else { | |
| window.alert("Geocoder failed due to: " + status); | |
| } | |
| }); | |
| } |
What we have done in above js code
- getAddress method will get the current let long using geolocation that is provided by HTML;
- in the second function we are setting the value of two hidden input fields with the current let long;
- The initMap method will be called by our script that we initialized earlier
- The initMap method will call geocodeLatLng method to get the current let long from those hidden input
- Next thing we’re doing is splitting and formatting the let long value to provide it to geocoder
- you will get your current city name in this address variable
- Console Log the result variable and you’ll find more properties provide by geocode like long name, short name, postal code, area building number etc etc

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com by
by