Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
Flutter, which can be used to create attractive, natively-built applications for mobile, desktop, and the web from a single codebase, is essentially Google’s portable user interface (UI) toolkit. Flutter is open-source, free, and works with already written code. Due to its simple, yet effective commands and user-friendly interface, it is used by businesses and developers all over the world.
We will examine the installation of Flutter on Windows in this article.
Installing Flutter on Windows:
To install Flutter on Windows, adhere to the methods listed below:
Step 1:
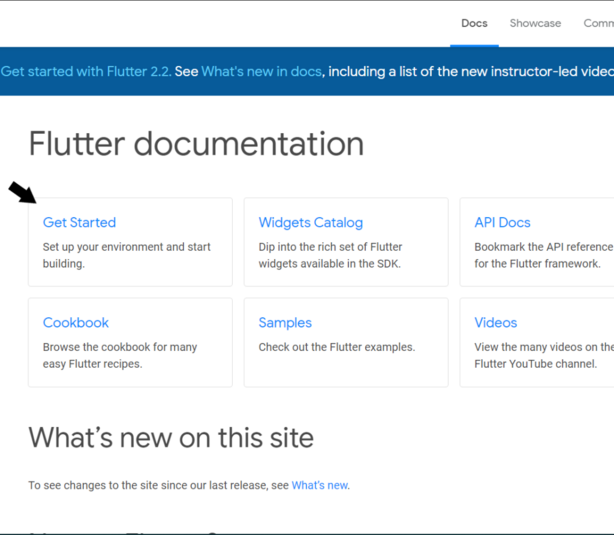
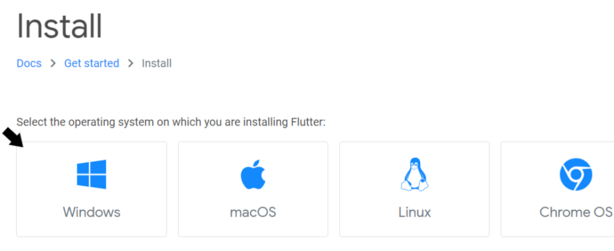
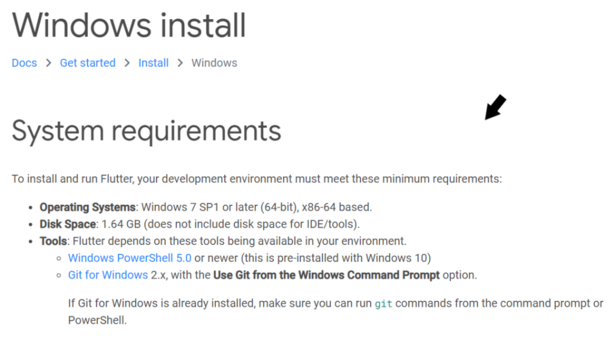
Navigate to flutter.dev on your webpage. On the top menu bar, select Docs > Get Started > Install > Windows.


Step 2:
Verify the system prerequisites. You can now start the installation.

If not already installed, you can acquire a step-by-step guide for installing the most recent versions of Windows PowerShell 5.0 and Git for Windows.
Step 3:
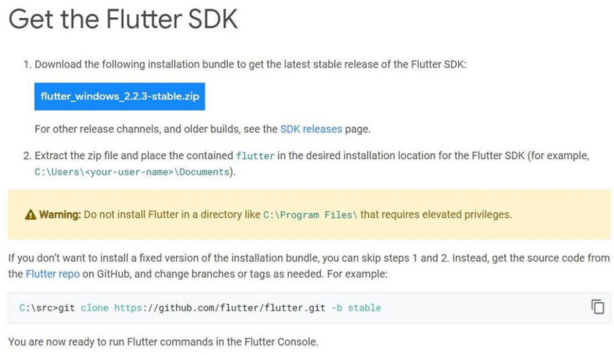
After installing Git on your Windows computer, restart it. Let’s move on to installing the Flutter Software Development Kit after that (Flutter SDK). To obtain the most recent version, click the download link (as of today).

The Flutter SDK is the technology that enables us to develop flutter projects into native mobile applications as well as to build those projects. To put it another way, the Flutter SDK is the main tool for creating a flutter UI.
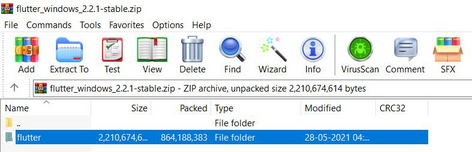
After the zip file has been downloaded, unzip the “flutter” folder (using drag and drop) to any system path or directory to which you have read-write access. Due to permission concerns, it is usually preferable to create a new folder in a different directory from the system drive (in my instance, the target destination is D: > development > flutter).

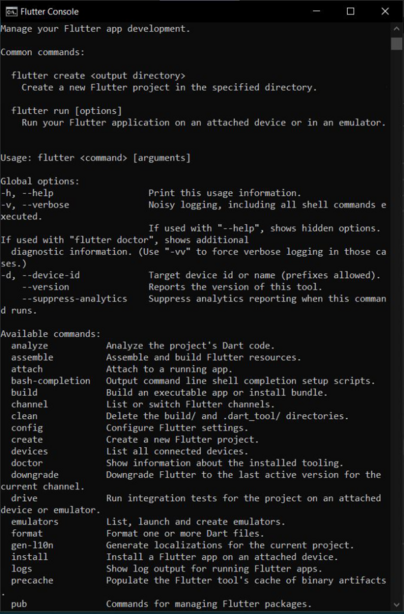
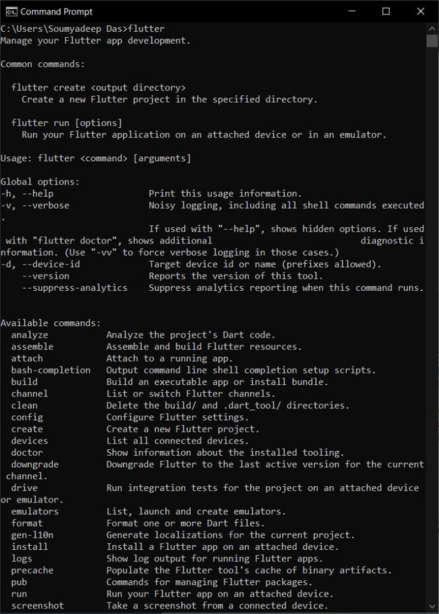
Double-click the “flutter” folder after that. Double-click the “flutter console.bat” file to launch the command prompt. It should resemble the following:


Although having a terminal to run flutter commands and create projects is useful, it would still be preferable and more practical to keep all of our flutter projects somewhere else on our system where they can be easily accessed. Let’s move on to the following phase of our journey!
Step 4:
Examine and modify environment variables to gain access to the entire system. On the official Docs page of the flutter installation page, scroll down to “Update your path” for more information. Click Control Panel > System and Security > System > Advanced System Settings > Environment Variables… to access this. On your screen, a dialogue window with a list of the accessible environment variables displays.

Environment variables are global system variables that are part of Windows’ root level configuration and are used to configure a variety of features. We will now enable the flutter tool for use across all of your system’s PowerShell and Command Prompt instances and add it as an environment variable for immediate access (instead than running the.bat file).
Look over the following actions to do this:
- Check for ‘Path’ variable under User Variables list. If not already present, create a new variable (‘New…’) and assign the ‘flutter\bin‘ directory as its value.
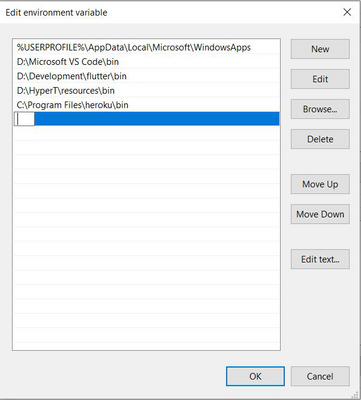
- Now double-click on the ‘Path’ variable and add a new entry by double-clicking on a column below. It should look something like this:

- In the path, copy the entire directory of flutter\bin folder and paste it. Click ‘Ok’ twice to complete the setup. Now, make sure that you have closed any existing Command Prompt/Windows PowerShell windows that are open.
Now determine if your flutter framework is accessible from anywhere in the world. To check if you received the same list of commands earlier from the.bat terminal, open any terminal (such as Command Prompt) and type “flutter.” If so, your system has been successfully set up to use flutter at the root level. If not, you may as well think about performing the setup once more.

Step 5:
Now, you have to analyze and check whether something is missing/has to be installed further. To do this, under the Command Prompt terminal, type in ‘Flutter Doctor‘ to check for other requirements.

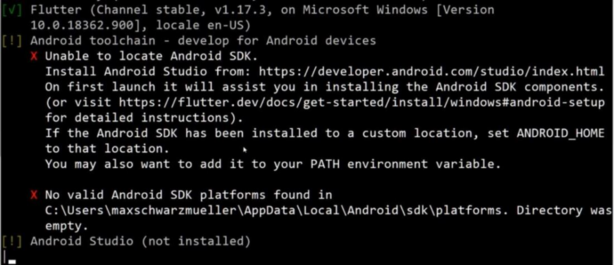
(Because a version is already installed on my machine, a picture from an earlier version is given below to help you understand the “errors” that result from flutter doctor analysis.)

The flutter doctor check reveals that flutter was successfully installed on our machine, however the Android tools and Android Studio are not there. Additionally, we observe that there are no linked devices. The final stage involves installing Android tools on your smartphone so that you can run the flutter apps you created.
Step 6:
Setting up Android tools and emulator for android devices.
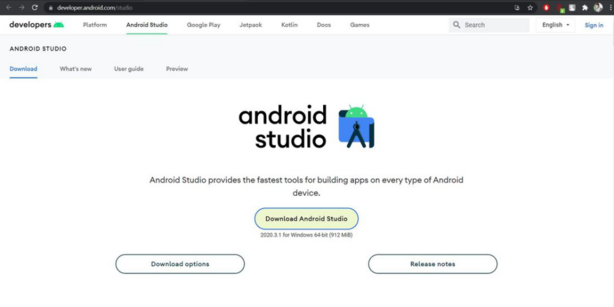
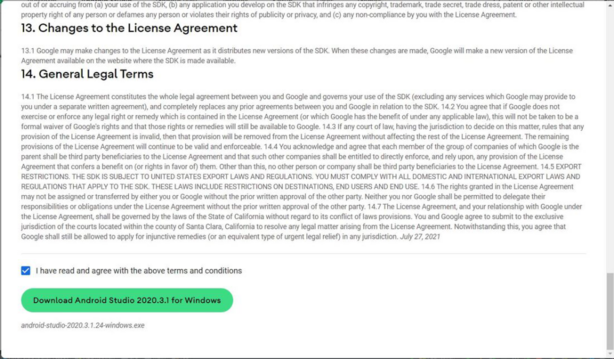
The first step is to download and install Android Studio. To do this, navigate to the official page of Android Studio and click on ‘Download Android Studio‘.


After the download is complete, let’s move on to the next step, i.e. installation.
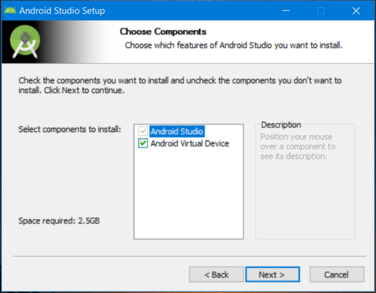
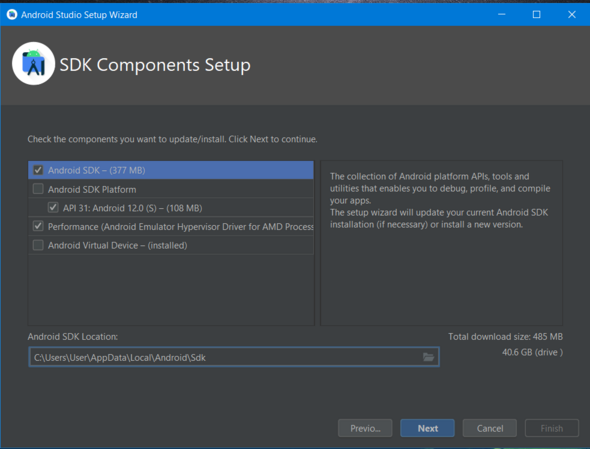
Under ‘Components‘, make sure that both Android Studio and Android Virtual Device are checked, and only then proceed. The Android Virtual Device is an essential tool for running various types and sizes of android emulators to test your flutter project. Henceforth, click on ‘Next‘.

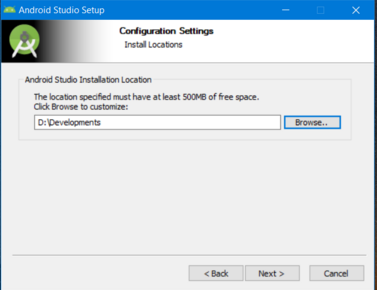
Select the directory you would want your file to be installed in. It is recommended to select some other path apart from the system drive. Once done, click on ‘Next‘.

Finally, click on ‘Install‘. Wait for a couple of seconds for the installation to complete. Check the box beside ‘Launch Android Studio‘. Click on ‘Finish‘.
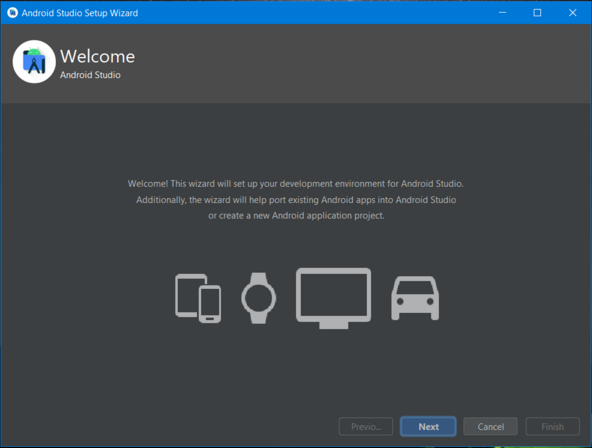
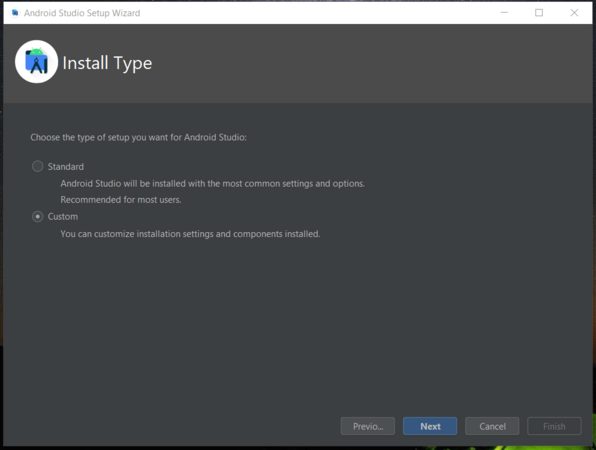
Wait for Android Studio to launch on your computer. On the home screen, click Next > Custom > Next.


To save time and trouble, it is advised to use the default path for the Java Development Kit location in the following step. Select the UI appearance you want for Android Studio in the following step. Select “Next.”
The next action is somewhat significant. Don’t forget to check the necessary boxes precisely as they are presented below. You can ignore any kits that have already been installed and continue. Select “Next.” Choose the Android SDK folder that you want.

With that done, click on ‘Finish‘. Android Studio will now install all the necessary android tools required for the execution of your flutter projects. This may take a significant time – it’s better to wait!

Now, we are ready to create and build flutter projects on Android Studio and run it on a real or a virtual Android device (emulator).
Step 6:
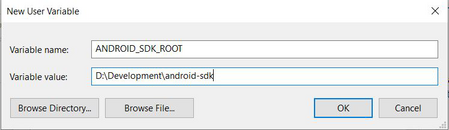
Set SDK as an environment variable, for global access.
Presently, open Order Brief terminal and run ‘shudder specialist’ once more. Assuming you have introduced Android SDK in the default registry recommended by Android Studio, there wouldn’t be any issue that would show up. By and by, in the event that you have introduced it in a non-default catalog, ripple wouldn’t have the option to identify it in your framework. To help it ready to do that, you got it… we would allocate it as a climate variable, giving worldwide access.
As talked about before in Sync 4, go to climate factors and snap ‘New’, and do the accompanying (as suggested by vacillate specialist). Click ‘alright’.

Step 7:
Accept required Android Licenses.
On the Command Prompt terminal, type in:
flutter doctor --android-licensesas recommended by shudder specialist. Hit Enter. To survey licenses, type ‘y’ for Yes.
You’ll see two or three rehashed prompts that seem to be this:
Accept? (y/N):Type ‘y‘ whenever asked for.
Finally, after all the license agreements have been accepted, you should see a message that looks something like this:
All SDK package licenses acceptedStep 7:
Setup Android Emulator.
You have the option of building your application on an Android device or an Android emulator. It is all up to you.
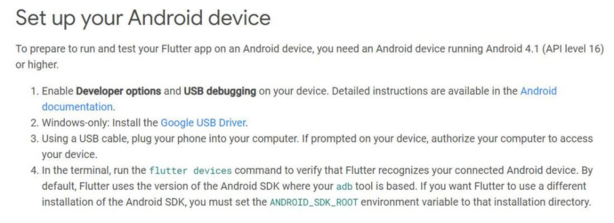
Visit the official documents website and follow the instructions step-by-step to set up an Android device. Follow the link to get The Google USB Driver, then install it in accordance with the directions. This can also be installed using Android Studio, which you can then use to develop the application by connecting to a genuine Android device.

For setting up Android Emulator, you need to go through the following steps:
- Open Android Studio.
- On the topmost menu bar, click on Tools > SDK Manager.
- Verify whether you have the latest SDK installed. Remember to install the latest stable version too by checking on the box to the left.
In my case, it is ‘Android 9.0 (Pie)‘. You can even uncheck the latest version (if not stable), to not only save space but also run all your applications on the stable version itself. - Under the ‘SDK Tools‘ tab, don’t forget to check Google USB Driver to later connect a real Android Device. With that, click ‘Apply‘. Click ‘OK‘ to start SDK installation.
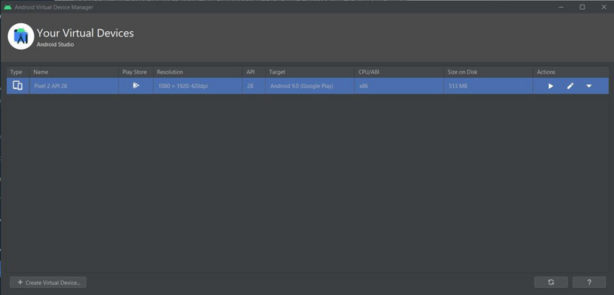
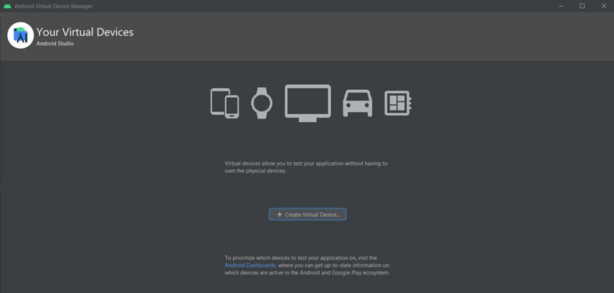
This might take a couple of minutes to complete. After the setup is done, click on ‘Finish‘. Your setup is now complete! - To have a first look at your Android Emulator, open Android Studio. Go to Tools > AVD Manager. A dialog box appears.

Click on ‘Make Virtual Gadget… ‘, select a gadget and its aspects as indicated by your inclination, select a framework picture and ultimately, under all default settings, click on ‘Finish’. Click on the ‘▶’ button to start up your emulator.