Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
In this example, we’ll demonstrate how to set an icon on a TextField widget to appear at the start and end of input in a Flutter application. The most effective technique to display the data type of a TextField is through icons. For further details, see the example below:
Set the TextField Icon at the Head and Tail of Input
| TextField( | |
| decoration: InputDecoration( | |
| icon: Icon(Icons.lock), //icon at head of input | |
| //prefixIcon: Icon(Icons.people), //you can use prefixIcon property too | |
| //prefisIcon sets Icon inside the TextField border, 'icon' sets outside border. | |
| suffixIcon: Icon(Icons.remove_red_eye) //icon at tail of input | |
| ) | |
| ) |
Full Code Example:
| import 'package:flutter/material.dart'; | |
| void main(){ | |
| runApp(MyApp()); | |
| } | |
| class MyApp extends StatelessWidget{ | |
| @override | |
| Widget build(BuildContext context) { | |
| return MaterialApp( | |
| home: Home(), | |
| ); | |
| } | |
| } | |
| class Home extends StatefulWidget{ | |
| @override | |
| _HomeState createState() => _HomeState(); | |
| } | |
| class _HomeState extends State<Home> { | |
| TextEditingController username = TextEditingController(); | |
| TextEditingController password = TextEditingController(); | |
| @override | |
| void initState() { | |
| username.text = ""; //innitail value of text field | |
| password.text = ""; | |
| super.initState(); | |
| } | |
| @override | |
| Widget build(BuildContext context) { | |
| return Scaffold( | |
| appBar: AppBar( | |
| title: Text("Icons on TextField"), | |
| backgroundColor: Colors.deepOrangeAccent, | |
| ), | |
| body: Container( | |
| padding: EdgeInsets.all(20), | |
| child: Column( | |
| children: [ | |
| TextField( | |
| controller: username, | |
| decoration: InputDecoration( | |
| labelText: "Username", | |
| icon: Icon(Icons.people), //icon at head of input | |
| ) | |
| ), | |
| TextField( | |
| controller: password, | |
| decoration: InputDecoration( | |
| icon: Icon(Icons.lock), //icon at head of input | |
| //prefixIcon: Icon(Icons.people), //you can use prefixIcon property too. | |
| labelText: "Password", | |
| suffixIcon: Icon(Icons.remove_red_eye) //icon at tail of input | |
| ) | |
| ), | |
| ], | |
| ), | |
| ) | |
| ); | |
| } | |
| } |
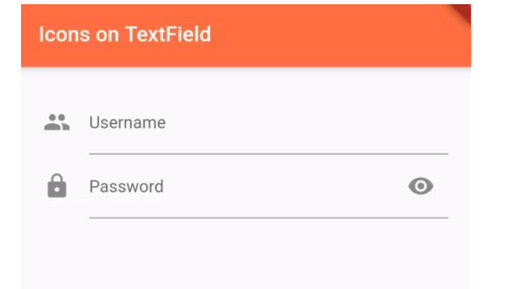
Output Screenshot:

How to add icon inside the field
You need to use the prefixIcon attribute instead of an icon like
TextField(
decoration: InputDecoration(prefixIcon: Icon(Icons.mail)),
)