Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.

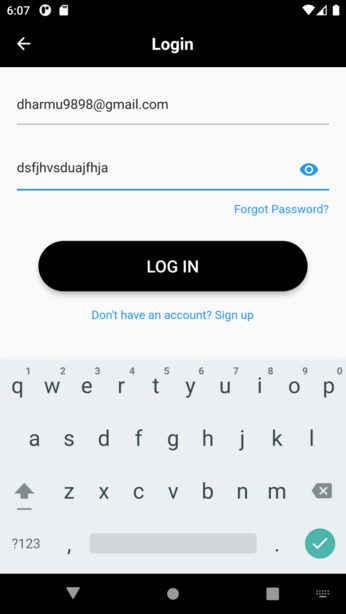
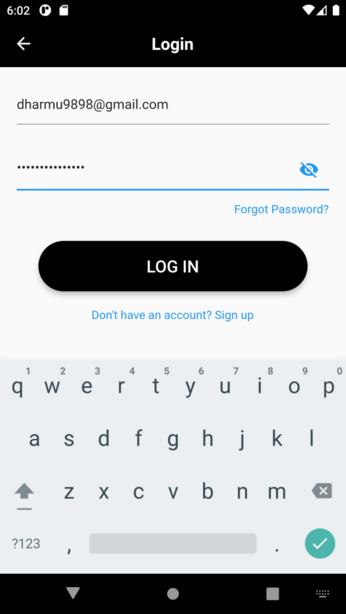
In Flutter, you can make a password field visible or hidden by making use of the obscureText property of the TextField widget. When obscureText is set to true, the entered text will be masked (typically with asterisks) to hide the password. When set to false, the entered text will be displayed as plain text
Here’s an example of how you can implement a password field with a toggle button to show/hide the password:
| TextField( | |
| obscureText: !_isPasswordVisible, | |
| decoration: InputDecoration( | |
| hintText: 'Enter your password', | |
| suffixIcon: GestureDetector( | |
| onTap: () { | |
| setState(() { | |
| _isPasswordVisible = !_isPasswordVisible; | |
| }); | |
| }, | |
| child: Icon( | |
| _isPasswordVisible ? Icons.visibility : Icons.visibility_off, | |
| ), | |
| ), | |
| ), | |
| onChanged: (value) { | |
| _password = value; | |
| }, | |
| ), |
In this example, the _obscureText boolean variable keeps track of whether the password should be visible or hidden. When the user taps the visibility icon button, the state is updated using setState(), which triggers a rebuild and updates the UI accordingly.
Remember to include the necessary import statements for the Flutter material package and to adapt the example to your specific app structure if needed.