Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
HTML (hyper text markup language) provides a way of displaying Web pages with text and
images or multimedia content. HTML is a markup language. An HTML file is a text file
containing tags
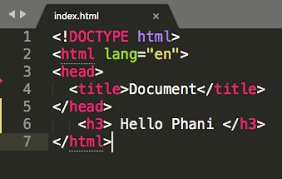
The declaration represents the version of html , and helps browsers to display web pages correctly.
<!DOCTYPE >

It must at the top of the page.
Tag:
To create a tag, HTML gives the angle
brackets < and >
There are two tags:
- opening tag
- closing tag.
Type of Tag
1- Container Tag – Which has opening and closing Tag.
Ex: <body>___</body>, <p>____<p>
2- Empty Tag – which has only opening tag.
Ex: –
<br> ,<hr> ,<img>
Some examples of comman tags

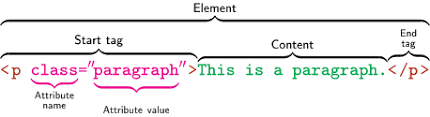
Element
The combination of a start and end tags is called
element. Everything between the both tags is called
as the contents of the element.

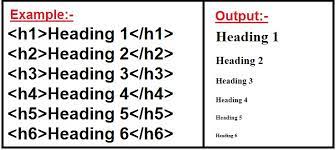
HEADINGS
HTML headings are titles that we want to display on a webpage.
HTML headings are defined from < h1> to < h6> tags.

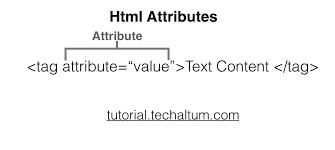
ATTRIBUTES
Attributes provide additional information about the contents of an element. They are on the
opening tag of the element and are made up in two parts: – a name , a value and separated by an
equals sign.

The attribute name indicates what kind of extra information we are giving about the element’s
content.
The value is the information for the attribute.
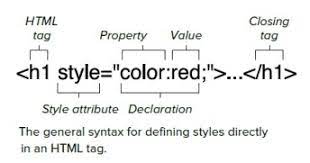
Style attribute is used to add styles to element, like color, font, size,etc.
the format of style attribute are
style=”property:value;”


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com