Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
AJAX
Ajax is web development technique which help to create highly Responsing, near desktop software like user experience web applications.
HTML,CSS for representation JSON/XML/Text for sorting Data, XMLHttpRequest object for action in the background and JavaScript put all this together.
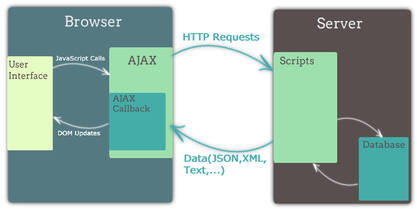
Ajax is used in web page to be updated asynchronously by exchanging data with a web sever behind the scene. This makes possible to updated part of a web page without reloading the whole page.
Ajax is mechanism for making partial page updates.It enables you to update sections of a page with data that comes from the serve, avoid full page refresh. Using ajax we can create better and faster web application.
Ajax is not programming language.
Examples:-
on type search
movie rating feature
Gmail
Why use Ajax:
- NO page Reloading on each request
- updated a part page not full page
- send Data to server in background
- Receive Data from server in background
- Better user experience
- Impproves speed and performance
How Ajax works

- Client send a request a JavaScript call goes to XMLHttpRequest object
- HTTP Request is sent to server by XMLHttpRequest object
- If needed, server interacts with the database using JSP,ASP,PHP (server side language) etc.
- Data Received
- Server sends Text /JSON/XMLHttpRequest object callback function
- Html and CSS data is displayed on the browser
XMLHttpRequest
XMLHttpRequest(XHR) is an API that can be used by JavaScript, JScript, VBScript ,and other web browser scripting language to transfer and manipulated data to and from a webserver using HTTP, establishing an independent connection channel between client and server.
The Data can be text Data, XML Data JSON Data.
XMLHttpRequest ObJect
An object of XML.HttpRequest is used for asynchronous communication between client and server.
It performs following operation:
- send data from the client in the background
- Receives the data from the server
- Updates the webpage without reloading it.
Creating XMLHttpRequest ObJect
syntax:-
let variable=new XMLHttpRequest();Ajax Tutorial
JavaScript
JavaScript is the most important programming language in the world. Google, YouTube, Wikipedia, Yahoo!, Amazon, Facebook, eBay, LinkedIn, and Twitter have all been built using JavaScript.
JavaScript is the programing language of HTML and the web. It makes web page dynamic. It is an interpreted programming language with object-oriented capabilities.
History
Brendan Eich created JavaScript in 1995 while he was at Netscape Communications Corporation, the creators of the legendary Netscape Navigator web browser. The early versions of JavaScript were called Mocha. Not long after a Mocha prototype was introduced into Netscape Communicator (May 1995), it was renamed to LiveScript, purely because the world Live was better for marketing. It was renamed again in December of the same year, this time into JavaScript.
What are the uses of JavaScript?
- Web Applications
- Web Development
- Mobile Applications
- Game
- Presentations
- Server Applications
- Web Servers
Tools
- NotePad
- Notepad++
- Visual code Editor
- Any Text Editor
Advantage of JavaScript
- Client Side Execution
- validation on browser
- Easy language
Disadvantage of JavaScript
- less Secure
- No Hardware Access
Way of adding JavaScript
- Inline
- External
Inline
--inside head Tag
<html>
<head>
<title>hello Abhishek</title>
<script type="text/JavaScript">
document. write("What is JS")
</script>
</head>
<body>
<h1>Heading </h1>
<p>Paragraph</p>
</body>
</html>
--inside body Tag
<html>
<head>
<title>hello Abhishek</title>
</head>
<body>
<h1>Heading </h1>
<p>Paragraph</p>
<script type="text/JavaScript">
document. Write("What is JS")
</script>
</body>
</html>External
- Inside head Tag
- inside body Tag
JavaScript Tutorial
XML
- The full form is extensible Markup Language
- The main purpose is to focus on the transport of data and saving the data
- XML is dynamic because it is used in the transport of data
- It is case sensitive. The upper and lower case needs to be kept in mind while coding
- You can define tags as per your requirement but closing tags are mandatory
- XML can preserve white spaces
- extensible Markup Language is content-driven and not many formatting features are available
- Any error in the code shall not give the final outcome
- The size of the document may be large
What is xml?
XML is one of the most widely-used formats for sharing structured information today: between programs, between people, between computers and people, both locally and across networks. the standards body for the web, including these:
What is XML used for?
- underlying data formats for applications such as those in Microsoft Office;
- technical documentation;
- configuration options for application software;
- books;
- transactions; and
- invoices.
syntax:
<?xml version="1.0" encoding="UTF-8"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>XML Tutorial
polymorphism:
Polymorphism means “many forms”, and it occurs when we have many classes that are related to each other by inheritance
Real life example of polymorphism: A person at the same time can have different characteristics. Like a man at the same time is a father, a husband, an employee. So the same person possesses different behavior in different situations. This is called polymorphism.
Example of polymorphism in JavaScript:
<script>
class A
{
display()
{
document.writeln("A is ready<br>");
}
}
class B extends A
{
display()
{
document.writeln("B is ready");
}
}
var a=[new A(), new B()]
a.forEach(function(msg)
{
msg.display();
});
</script> Output:
A is ready
B is ready

 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com