Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.

Step 1:
Add the html package to your pubspec.yaml file:
dependencies:
flutter:
sdk: flutter
html: ^0.15.0 # Use the latest version of the html package
Step 2:
Import the necessary package in your Dart file:
import 'package:flutter/material.dart';
import 'package:html/parser.dart'; // Import the HTML parser
// ... (rest of your imports)
Step 3:
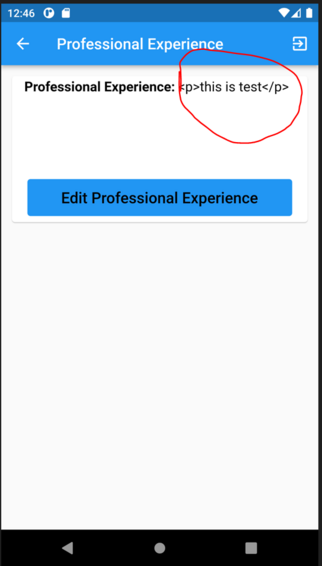
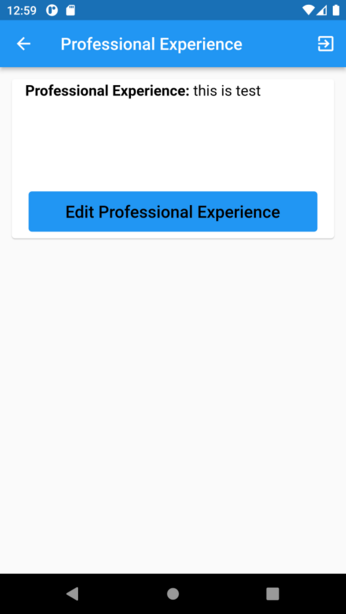
Modify the TextSpan widget to parse and display the HTML content:
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| TextSpan( | |
| text: 'Research Experience: ', | |
| style: TextStyle( | |
| fontSize: 17.5, | |
| color: Colors.black, | |
| fontWeight: FontWeight.bold, | |
| ), | |
| ), | |
| TextSpan( | |
| text: parse(data['re_experience']).body.text, // Parse and extract text from HTML | |
| style: TextStyle( | |
| fontSize: 17.5, | |
| color: Colors.black, | |
| ), | |
| ), |


 Starting: 1st of Every Month
Starting: 1st of Every Month  +91 8409492687 |
+91 8409492687 |  Contact@DevOpsSchool.com
Contact@DevOpsSchool.com by
by