Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
Source:- sdtimes.com
Every year, new tools, frameworks and languages arrive, and every year developers must sit down and see if they’ll actually save any time by diverting current projects (or planning new ones) with them.
We’ve gone through the maternity ward of tooling and picked out the brightest prospects for the coming months and years. Among this year’s fresh young faces are some new items, some updated older entrants, and some runaway hits that are worthy of your attentions.
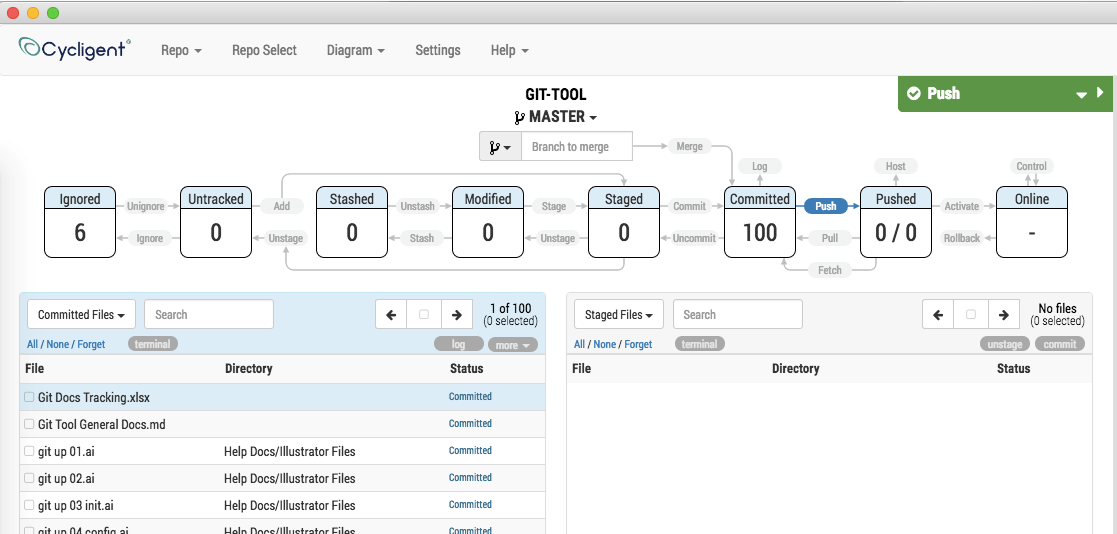
Cycligent Git Tool: GUI for Git
Frank Garcia, founder and CEO of Cycligent, said that he often found himself suffering from Git paralysis. While his company’s developers are perfectly comfortable using Git, he and some of the company’s other employees who didn’t spend their days coding were having trouble using it.

“I found myself even after going through training—and not using it frequently enough—not feeling comfortable with executing anything but the simplest commands,” said Garcia. “I wanted something that made it easier for me and took away the trepidation. Something that was born of the visual diagram.”
Tyler Church, director of development at Cycligent, said, “Even though I’m almost always on the command-line, once we implemented the visual diagram, it brought me over to that side. We noticed team members who’d had trouble with Git feel more comfortable with it.”
The Cycligent Git Tool has, since its release last year, taken off in popularity among those who may also suffer from Git paralysis. “What we’ve noticed lately is a veritable explosion of interest,” said Garcia. “In the past month, we’ve doubled the user base.”
Garcia said that there are still more features coming to this free tool. “One of the things we did was try and make things simple. For me, I wanted a simple log that was more linear in nature, even though we addressed branches. I wanted something to see what was happening in a linear fashion. Our initial displays were targeted toward that, but there are people who wanted to see the branching,” he said.
Those folks should be satisfied in future releases. Church adds that another big goal for the team is to shrink its screen real estate a bit so it can be collapsed and still displayed within the confines of an IDE’s set of windows.
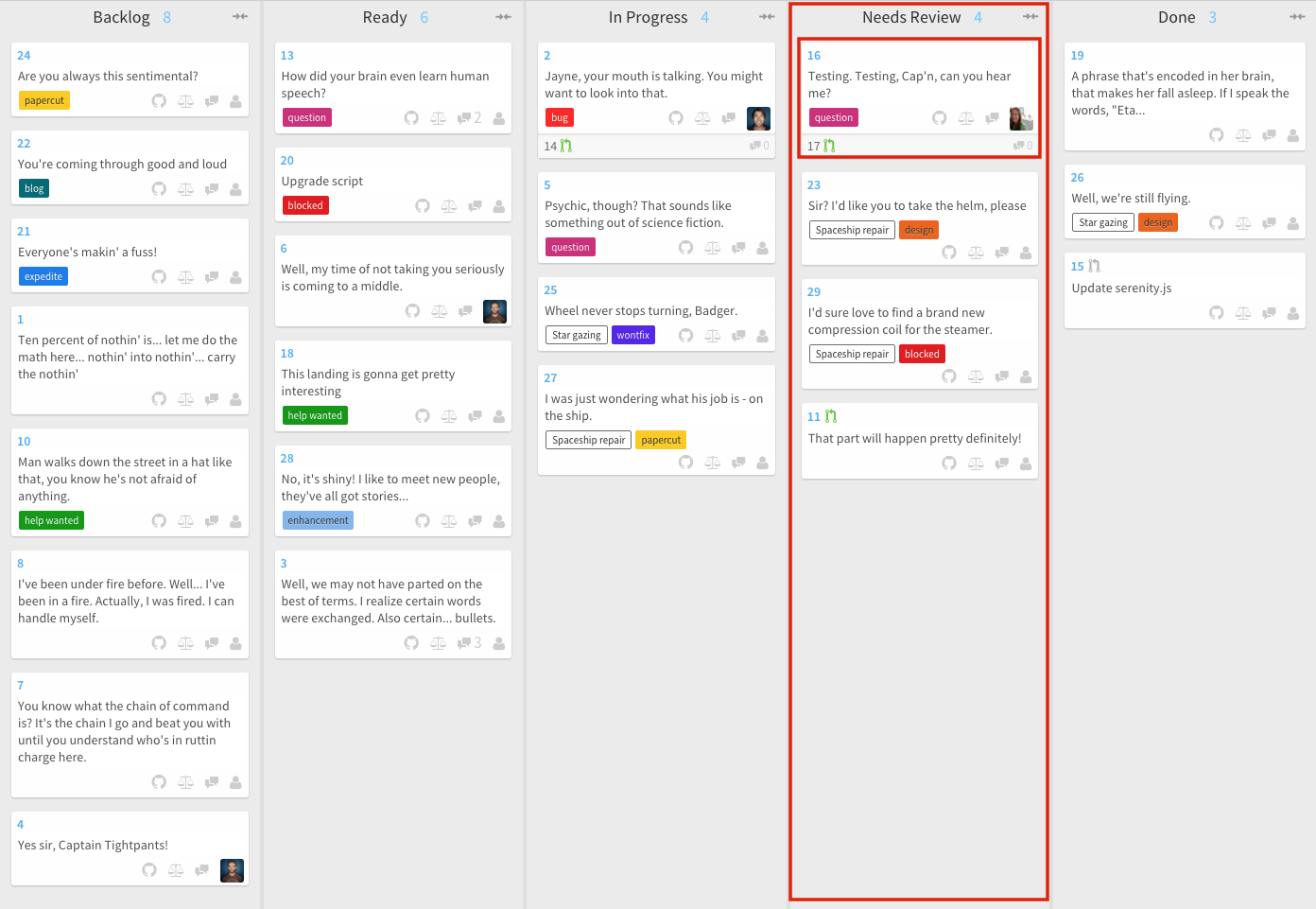
Waffle.io: Project management
Waffle.io is an attempt to replace traditional project-management tools with something a little more developer-centric. Andrew Homeyer is the founder of Waffle.io and the senior director of incubation at CA, where Waffle.io lives.
He said that his goal at Waffle.io was to reinvent project management to be foremost for engineers. “There’s Trello and JIRA, but they are all made for project managers. I think over time we’ve forgotten what it means for the developers to be experiencing that. Waffle’s purpose is to turn that upside-down to make it easier for the developers doing the actual work,” he said.
That means bringing tooling right to the developer and bringing as much automation into the process as possible, said Homeyer.
“Wafflebot observes how your team works. It’s looking for queues in your development process: If you create a branch, it will look for stuff that’s related to that action and move it to that stage in the process. If you own a pull request, the person on your team will move that to the review column. They’re small things, but the purpose is to take effort away from developers. Waffle can just represent the current status of work,” he said.
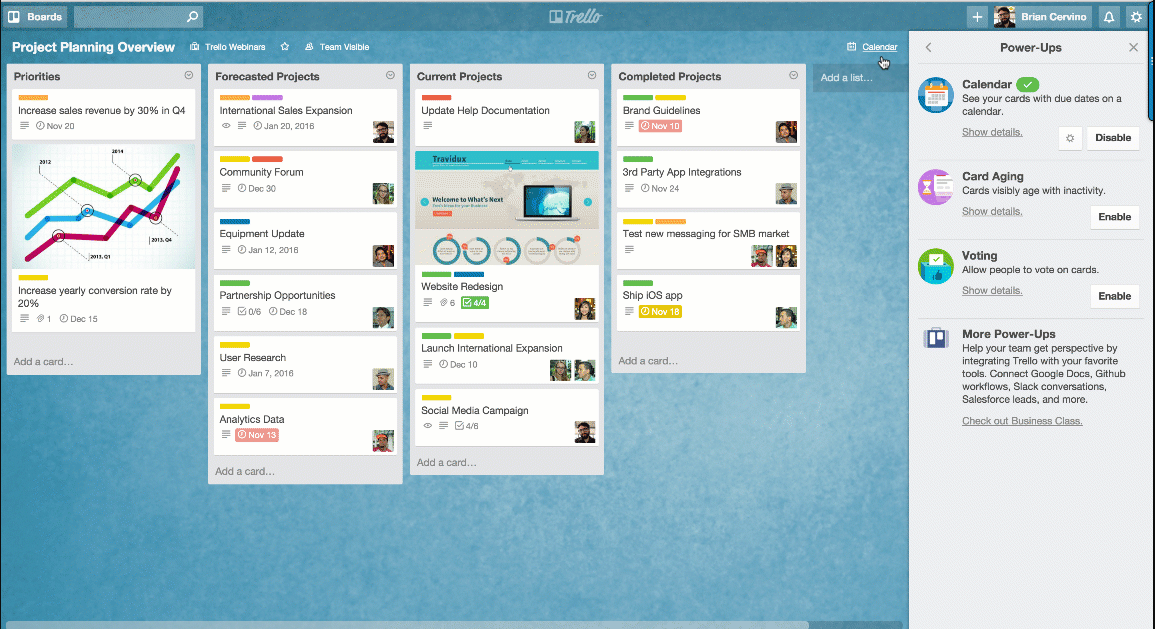
Trello: Project management
Trello has been the darling of project-management startups for some time now, but in January, the company was snatched up by collaboration tool vendor Atlassian. It seems to be a match made in heaven, especially given Atlassian’s heavy focus on spreading collaborative tools to the rest of the enterprise.
The real excitement around Trello, however, is the meta-collaboration. Typically, project management is a very personal affair: managing one’s work is about personal workflows and to-do lists implemented however they need to be to best get users using them reliably.
Trello, however, focuses on sharing workflows through its management boards. Are you a documentary film maker? Take a look at this board used by a director. Need to do your taxes? Check out this board focused on that exact task.
Because Trello focuses on the actual tasks instead of simply on listing out to-do’s on a burndown chart, boards become more penetrable by outside observers. This means that users can collaborate around their project-management tool, rather than collaborating elsewhere and updating the tool by hand.
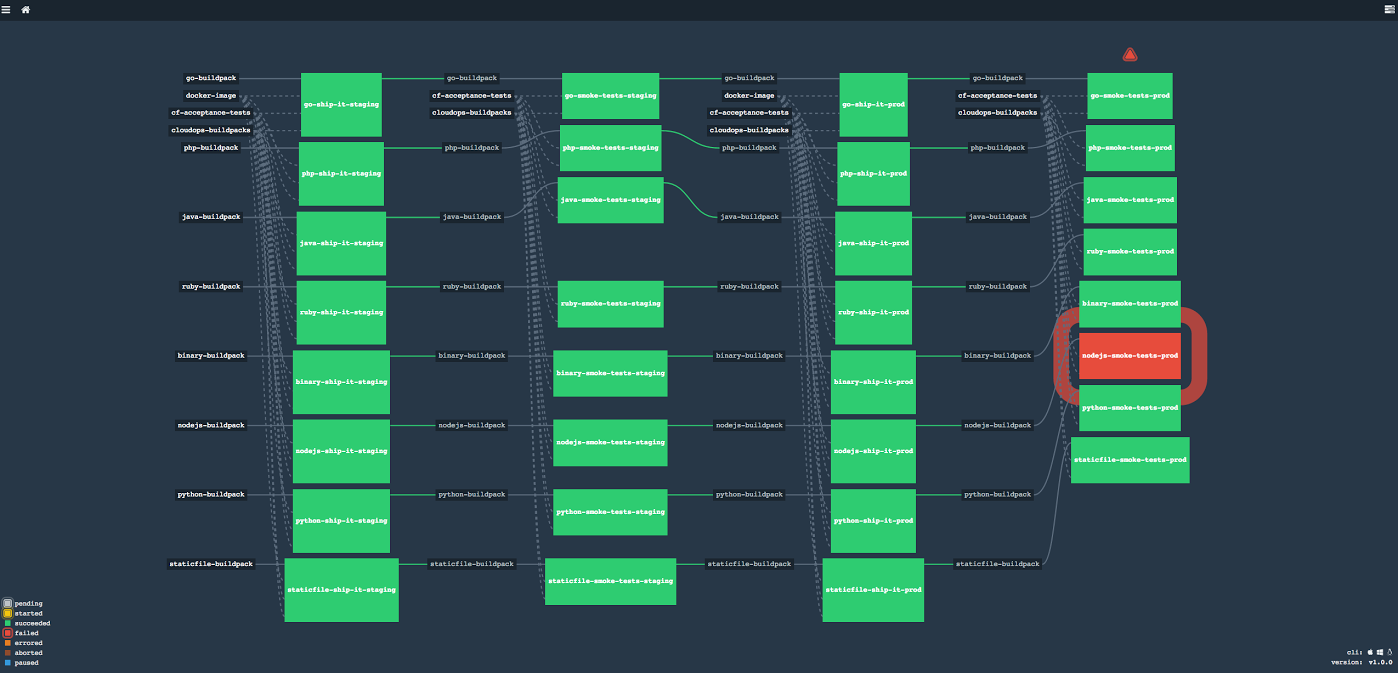
Concourse: Pipeline-based Continuous Integration system written in Go
So many buzzwords in such a small space. Concourse is all about Continuous Integration with as few moving parts as possible. This open-source project founded by Pivotal offers just three concepts with which to define pipelines: tasks, resources and jobs.
For the developer, a task is just the running of a script in an isolated environment. Concourse uses Docker containers for this; tasks either succeed or fail. Jobs can execute tasks, and resources encompass everything from artifacts to the abstract concept of time itself.
Using these basic concepts, and the ability to run jobs as builds, developers and their managers can define the entire Continuous Integration life cycle as flow charts and simple diagrams. This makes it a lot easier to set up those complex handoffs and testing barrages traditionally handled by larger software development tool chains.
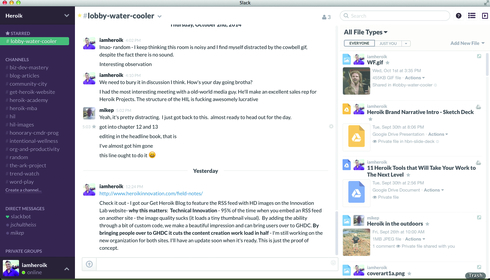
Slack: Chat
Slack has become something of a force of nature over the past two years. This popular online collaboration chat tool isn’t just for pasting animated gifs. It’s also very adept at integrating into your workflow, and building on top of the work of others.
Case in point: the proliferation of Slack Bots. The community has really taken to the Slack API and bot creation platform, and has thus contributed all manner of work- and completely non-work-related tools for teams.
Developers would do well to check out some of the bots that handle software tasks: Workbot automates workflows across cloud applications, while Nikabot eliminates timesheets through the power of chat and timestamps.
The nifty tools on Slack aren’t limited to bots, however. There are Slack integrations for Jenkins, If This Then That, GitHub, Heroku, CircleCI, Crashlytics, Zeplin, New Relic, Rollbar, PagerDuty, Runscope, and dozens of other popular development tools. Slack is the hottest tool for work productivity since the conference line and webinar.
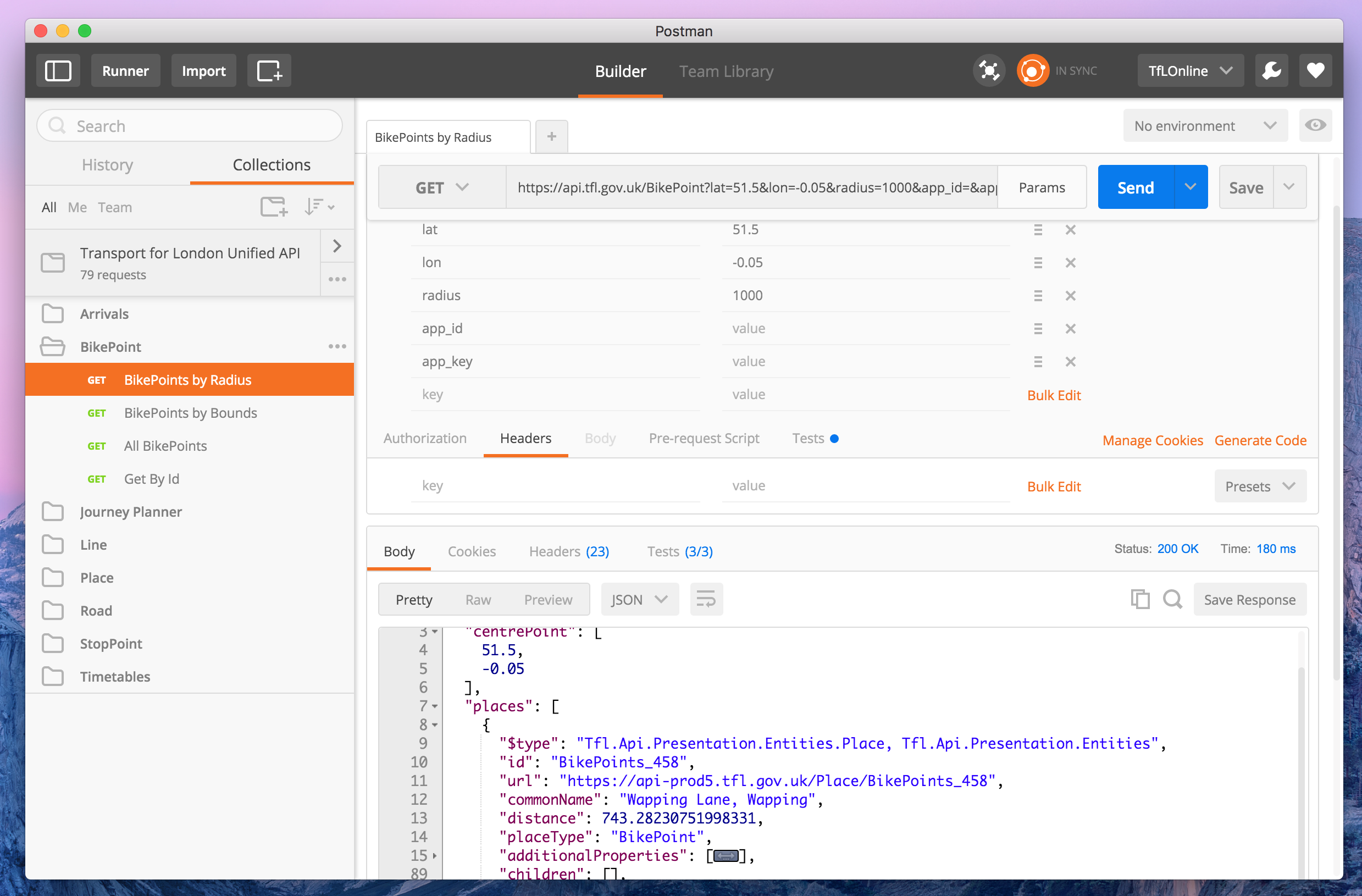
Postman: API design, testing and management
Postman is a supremely useful tool for API designers and their QA teams. Rather than expect everyone to write their own testing harnesses and setups, Postman is designed to help with the API design, test and life-cycle processes.
Abhinav Asthana, founder and CEO of Postman, began working on the project in 2012. He was an intern at Yahoo, where he found himself working with a lot of APIs. This continued at his next job at a startup outside Yahoo.
“I found myself testing out APIs and documenting APIs a lot. The tools were predominantly curl. That’s what everyone was using. I didn’t find those to be very good,” said Asthana.
“The first version of Postman went out in 2012 as an application in the Chrome web store. It started gaining traction, and I found myself working a lot more on Postman than I expected. I quit my startup and decided to bootstrap, and the feedback and growth kept going on.”
Asthana said that the success of the platform comes from its ability to conform to multiple workflows. “You could approach API testing in two ways, and postman supports both,” he said.
“One way is of manually testing an API. You create an API call and you test if the response is right. Postman has a lot of tools for a person to be efficient at this process. The second one is the automated testing. Postman has a full-blown automated testing script to simulate whatever workflow you want, and it’s super easy to get started. You can expand the test case. We have a whole range of tools as your API test suite grows.”
While Postman focuses on the actual day-to-day work of building and maintaining an API, a lot of other efforts are pushing API standards as a solution, such as Swagger and RAML. Asthana is skeptical, however.
“I don’t think a tool or a description language itself is a solution,” he said. “It’s like saying if you want a new product, we just build the specification, but it never happens. It’s the same for APIs: You can write it on a page, but API development is a complex activity. Each of those API endpoints represent something like an abstraction of an entire department, for example.
“Even before Swagger and RAML, we’d had so many of these description languages before. You run into the same problem again: How do you get people to agree on the semantics of the APIs?”
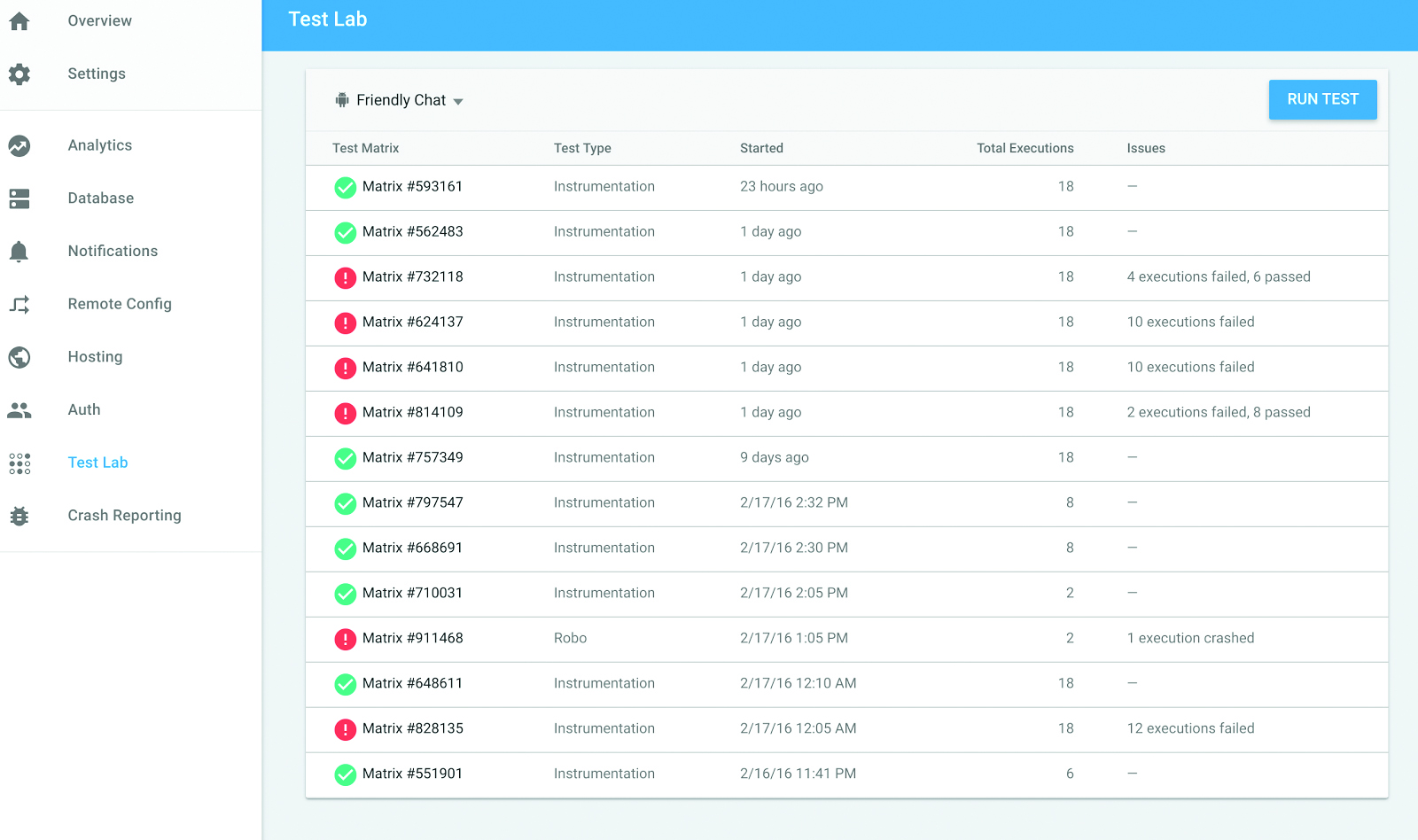
Firebase: Mobile application platform
Developing mobile applications is no small task. The front end is just a piece of the larger puzzle when it comes to dealing with users at scale. Behind every great mobile application is great mobile infrastructure.
And that’s exactly what Google is offering developers with Firebase. The idea is to scoop up all the moving pieces involved in deploying and maintaining a large-scale mobile application and manage them in a single platform and service.
Firebase includes all the tools developers need to build an application: a real-time database, authentication support, cloud messaging, testing environments and even crash reporting. And while developers may generally stop at the border between application and evangelism, Firebase includes all the marketing and analytics tools successful applications need to get ahead in the competitive mobile marketplace.
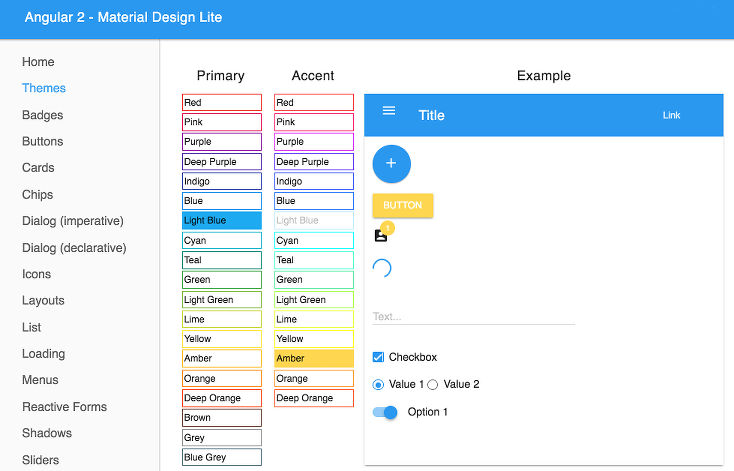
Angular 2: Application framework
When Angular first arrived, it created quite a stir, providing developers with a single framework for mobile and desktop applications. But when Angular 2.0 was released late last year, things were kicked into high gear.
That’s because this release was the first to support TypeScript. In fact, the whole framework was ported to TypeScript for the 2.0 release. TypeScript is the type-safe subset of JavaScript, created at Microsoft.
So, if Microsoft and Google can agree on a technology and collaborate on bringing it to market, there’s got to be some good stuff going on under the covers. And frankly, there is. Thanks to TypeScript, Angular 2.0 is super IDE-friendly. Refactorings, syntax highlighting, and other IDE luxuries are fully supported, top to bottom, within Angular 2.0.
Why are Angular and TypeScript becoming so popular? According to Anders Hejlsberg, technical fellow at Microsoft, it’s the ease of use for developers, especially compared to writing large applications in plain old JavaScript.
“Now we’re seeing people writing even million-line applications in JavaScript. That’s very hard in a language that lacks the constructs you need to build large applications. There were no modules, nor was there a static type system to help guide your programming effort. We’ve known for decades now that the magic sauce that really powers the productivity of those fantastic IDEs we use today is static typing, and the ability for the IDE to reason about the programs you’re writing, and offer consistency, statement completion, safe refactorings, finding all references,” and other amenities, he said.
Angular doesn’t just end there, however. The framework continues to evolve, and even now has more than 22 material design components currently in beta.
Vault: Security-management system for cloud deployments
When HashiCorp first arrived on the scene with Vagrant, it was obvious that this was a company with a very heavy focus on both developer productivity and on cloud hosting environments. The Vault Project is a major piece of the overall HashiCorp puzzle, and one that provides a solution to many of the security difficulties plaguing cloud application deployments.
Difficulties like managing tokens and passwords for servers and containers that might only ever exist for a few hours at a time. Vault gives developers a unified API for accessing an encrypted key/value store, create network encryption-as-a-service in their cloud deployments, or even generate AWS IAM/STS or SSH credentials.
It’s all the brainchild of HashiCorp cofounder and CTO Mitchell Hashimoto. One of the leading tenets of HashiCorp is that infrastructure should be stored as code, not as black box hardware or ISOs. Vault is a big part of this strategy for the future.
“Our two biggest growth drivers in past 18 months have been Terraform and Vault. Terraform is for creating infrastructure as code, and Vault is our security tool that provides certificate management and key management. They are both, from download numbers, seeing the same level of growth: 100% growth every quarter. Our road map revolves around pushing those even further. Let’s describe more things as code, but also let’s bring security as code into Vault. Right now, Vault is very imperative. It’s ‘This person can access this secret.’ It’s very much old school,” he said.
“As we gain heavy adoption of Vault, we’re starting to look into what is the next step in security. How do we influence security to make it more manageable. There’s a real problem we’re seeing in microservices. It’s so difficult to reason about security there. You’re in the cloud, with no in-point and out-point; it’s just sort of the Internet. What you really want is to secure every connection with every service really fast.”
Electron: Cross-platform desktop application framework
The Electron Framework was designed to fill the gap between web development and desktop applications. Instead of building a new language or platform, such as was done by Adobe, Microsoft and Sun in the early 2010s, GitHub decided to build a framework based on native web technologies and focus on making those technologies deployable on the desktop.
Thus, using Electron, developers can build out a JavaScript application that will launch on Windows, MacOS or Linux desktops. The key to its appeal to developers, said Jacob Groundwater, engineering manager of the Electron Team at GitHub, is that it allows the reuse of web development teams.
“If you can reuse people who have experience building with web technologies to build desktop applications, it’s a good deal,” he said.
Electron embeds the Chromium browser into the application itself, enabling a web-based application to be run locally. And thanks to forthcoming changes in Chromium upstream, Groundwater said that there are a lot of performance improvements in the pipeline.
Additionally, he said that web technologies, such as Node.js and NPM, have evolved to the point where they can provide a great deal of stable productivity.
“The tool set’s really mature. Node.js is also a really big success, and the fact that you can leverage most of the modules on NPM is a big time saver, so you can get up and running really fast,” said Groundwater.