Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
MVC Framework?
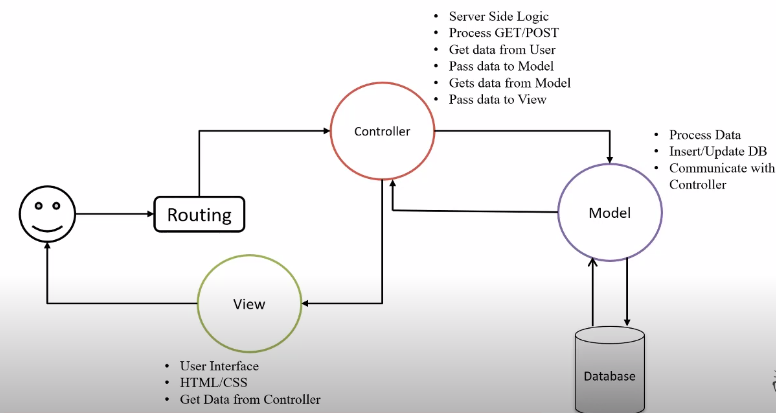
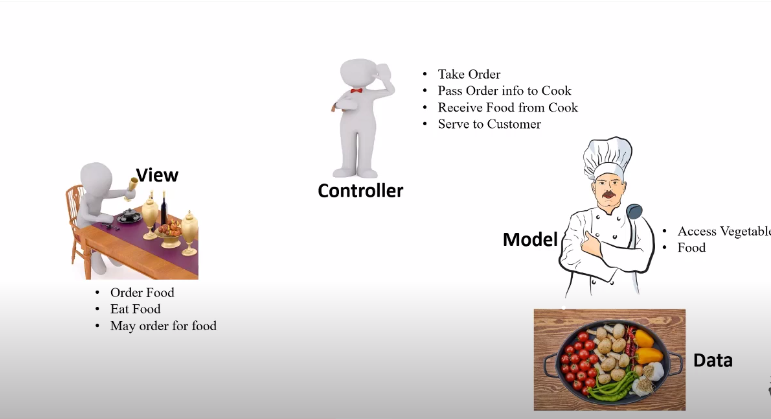
PHP MVC is an application design pattern that separates the application data and logic (model) from the presentation (view). MVC stands for Model, View & Controller.
The controller mediates between the models and views.
- Each of these component has their own role in a role in a project.
- MVC model was first introduced in 1987 in the Smalltalk programming language.
- More than 80% of all web app framework rely on the model view controller architecture.

Model
The model is responsible for getting data from database packaging, it in data objects that can be understood by other components, and delivering those object most of which will happen in response to input from the controller.
For example
A Customer object will retrieve the customer information from the database, manipulate it and update it data back to the database or use it to render data.
View
It represents how data should be presented to the application user. User can read or write the data from view.
- Basically it is responsible for showing end user content, we can say it is user interface.
- It may consists of HTML,CSS,JS.
Controller
The user can send request by interacting with view, the controller handles these requests and sends to model then get appropriate response from the model, sends response to View.
- It may also have required logics.
- It work as a mediator between view and model.

Why Use MVC
- Organized code
- Independent Block
- Reduces the complexity of web applications
- Easy to Maintain
- Easy to Modify
Type of Php Framework
- Laravel.
- Laminas Project.
- CodeIgniter.
- Slim.
- Symfony.
- Phalcon.
- FuelPHP.
- PHPixie.
Porting the opinion poll application to CodeIgniter
created a PHP poll application
- Download CodeIgniter.
- Extract the contents of the zipped file to your development directory in your web server directory. We will use NewFolder as the folder name in this lesson.
- Browse to the URL http://localhost/NewFolder/
We are creating port our opinion poll application to CodeIgniter.
- Front controller – this is the part that responds to URL requests and returns the requested page. This code will go into the controller
- Model – this is the code that responds to data requested and returns the requested data. This code will go into the model
- Views – this is the code responsible for formatting and displaying the data. This code will go into the view
Creating Our Model
Create a Main_model. php file in application/models directory.
Within the class create methods for data processing.
I have created a getUsers() method to select all records from the users table and return an Array response.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Main_model extends CI_Model {
function getUsers(){
$response = array();
// Select record
$this->db->select('*');
$q = $this->db->get('users');
$response = $q->result_array();
return $response;
}
}Create controller
Create a User.php file in application/controllers directory.
Load above created Main_model using $this->load->model(‘Main_model’) method in the __construct() method and call getUsers() method using $this->Main_model->getUsers().
Store the return response in a $data variable.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class User extends CI_Controller {
public function __construct(){
parent::__construct();
$this->load->model('Main_model');
}
public function users(){
// get data from model
$data = $this->Main_model->getUsers();
}
}Creating Our Views
First step: Create a folder with any name say templates in the application/views folder of your CodeIgniter folder.
Second step: Open a new notepad++ document and save it as header. php in the application/views/templates folder.
<html>
<head>
<title><?php echo $title;?></title>
</head>
<body>