Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours on Instagram and YouTube and waste money on coffee and fast food, but won’t spend 30 minutes a day learning skills to boost our careers.
Master in DevOps, SRE, DevSecOps & MLOps!
Learn from Guru Rajesh Kumar and double your salary in just one year.
I hope it will be helpful to you as well. I am learning Dart/Flutter and attempting to comprehend how the Widgets system works.
In reality, there are three types of widgets, not simply two.
- Stateful widget
- Stateless widget
- Inherited widget

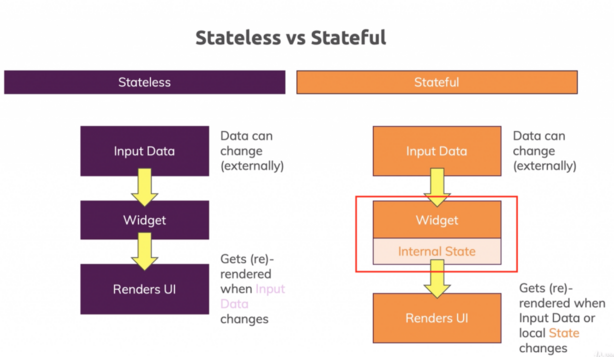
Stateful Vs stateless
Stateless Widget
A constant is similar to a stateless widget. It is unchangeable. A stateless widget must be recreated if you want to modify what is displayed by it.
Stateless widgets are in handy when the component of the user interface you are describing depends only on the configuration data contained in the object itself and the BuildContext in which the widget is inflated. Consider utilizing StatefulWidget for compositions that can vary dynamically, such as those that are clock-driven internally or dependent on a system state.
Stateful widgets
A constant is similar to a stateless widget. It is unchangeable. A stateless widget must be recreated if you want to modify what is displayed by it.
Stateless widgets are in handy when the component of the user interface you are describing depends only on the configuration data contained in the object itself and the BuildContext in which the widget is inflated. Consider utilising StatefulWidget for compositions that can vary dynamically, such as those that are clock-driven internally or dependent on a system state.
Every time a StatefulWidget is inflated, the framework runs createState, which means that if the widget has been added into the tree more than once, different State objects may be linked to the same StatefulWidget. The framework will also call createState once again to create a new State object if a StatefulWidget is removed from the tree and then added back in, streamlining the lifecycle of State objects.
Inherited Widget
The Inherited widget combines the best of both worlds. It has no states and is unchangeable. However, a different widget (of any kind) can subscribe to the inherited widget. Therefore, any widgets that have subscribed to your inherited widget will be redrawn when you replace it with a new widget.
A stateful widget will typically serve as a Controller in the end. The View will be a stateless widget. Your configuration file or your model will be the inherited widget.
Stateless widgets are immutable, which means that none of the values in their properties can be changed.
Stateful widgets keep track of variables that may change throughout the course of their existence. A stateful widget must implement at least two classes: 2) a State class, which is an instance of (1) a StatefulWidget class. Although the State class remains during the lifetime of the widget, the StatefulWidget class itself is immutable.